このページには、一般的な JavaScript エラーの検出と解決に役立つヒントを掲載しています。
エラーレポートの有効化
レポートが無効になっているか、またはレポート対象の特定の JavaScript または Ajax エラーが無視されるように構成されている可能性があります。詳細については、JavaScript および Ajax エラー検出の構成を参照してください。
モニタ対象のページの別のスクリプトで JavaScript window.onerror イベントが設定されている場合、この設定はブラウザ RUM エラーキャプチャに干渉する可能性があります。詳細については、window.onerror イベントの処理を参照してください。
JavaScript エラーの可視化
JavaScript エラーを表示および分析するには、次の 2 つの機能を使用できます。
クロスドメイン JavaScript のエラー情報の表示
デフォルトでは、セキュリティ上の理由から、ほとんどの最新のブラウザは、他のドメインからロードされたスクリプトの window.onerror エラー情報へアクセスできません。このエラー情報にアクセスするには、Cross-Origin Resource Sharing(CORS)を有効にする必要があります。Firefox と Chrome の両方で、HTML 内の server と script エレメントにわずかな変更を加えることで、CORS を有効にできます。
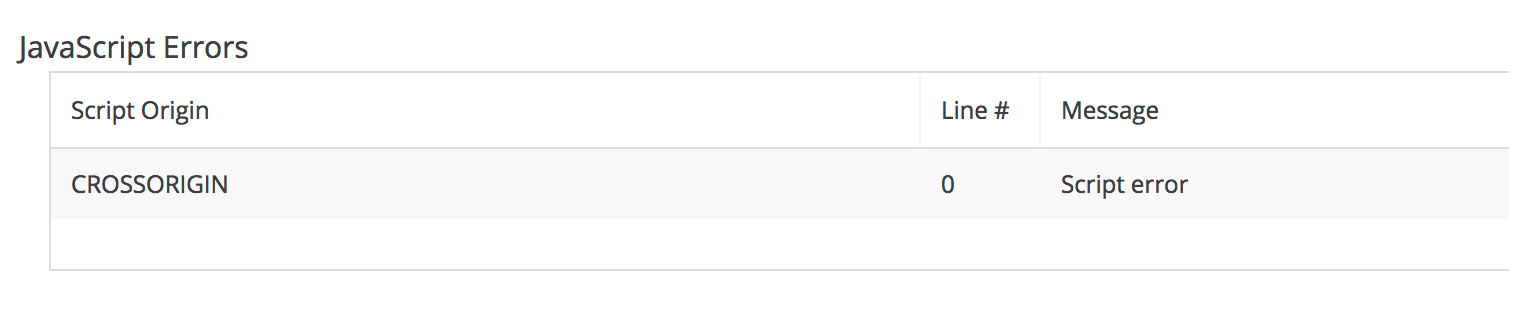
CORS の有効化を not にした場合、次に示すように、エラーメッセージ「CROSSORIGIN」が表示されます。

CORS を有効にすると、次に示すようなエラーの詳細が表示されます。
また、Chrome からページに移動してから [JavaScript Console > Network > Headers] を開くと、HTTP 応答ヘッダー access-control-allow-origin: * が表示されます。
以降のセクションでは、window.onerror クロスドメインスクリプトでエラー情報にアクセスするための変更方法について説明します。
サーバの変更
CORS を有効にするには、発信者と同じドメインからではない応答に次のヘッダーを追加する必要があります。
Access-Control-Allow-Origin: *
CODE
スクリプトタグの変更
script エレメントには、「crossorigin」という新しい非標準属性があります。crossorigin の最も安全な値は、anonymous です。したがって、次のようにスクリプトタグを変更する必要があります。
<script src="http://sub.domain.com/adrum.js" crossorigin="anonymous"/>
XML
ブラウザによる CORS サポート
将来的には、ほとんどのブラウザで CORS が有効になると考えられます。Internet Explorer 10 以降では、CORS がネイティブサポートされていて、ローカルとクロスドメインの両方のスクリプトの window.onerror にエラーをレポートします。CORS をサポートするブラウザ/レイアウトエンジンのリストについては、「 CORS: Browser support 」を参照してください。