JavaScript エラーダッシュボードは、ブラウザアプリケーションで発生した JavaScript エラーに関する詳細情報をキャプチャします。JavaScript エラーダッシュボードでは、次のことができます。
- 選択した期間内にブラウザアプリで発生したすべての JavaScript エラーを表示します。
- 単一のエラーインスタンスとその影響にドリルダウンします。
- エラーインスタンスと詳細をタイムスタンプとページ名別に表示します。
- マップとファイルをアップロードして、ソースコードのエラーをトラブルシューティングします。
要 件
JavaScript エラーダッシュボードにアクセスするには、次のものが必要です。
- SaaS コントローラ 22.2.0 以上
- JavaScript エージェント 22.2.0 以上
地域サポート
JavaScript エラーダッシュボードは、次の SaaS リージョンおよび都市で使用可能です。
地域 | 都市 |
|---|
アメリカ地域 | オレゴン |
| サンパウロ |
ヨーロッパ/中東/アフリカ(EMEA)
| フランクフルト |
| ロンドン |
アジア太平洋地域 | シドニー |
| ムンバイ |
| シンガポール |
JavaScript エラーダッシュボード
コントローラ UI で JavaScript エラーダッシュボードにアクセスするには、次の手順を実行します。
- [User Experience ] に移動してブラウザアプリを選択します。
- 左側のパネルで、[JavaScript Errors] をクリックします。
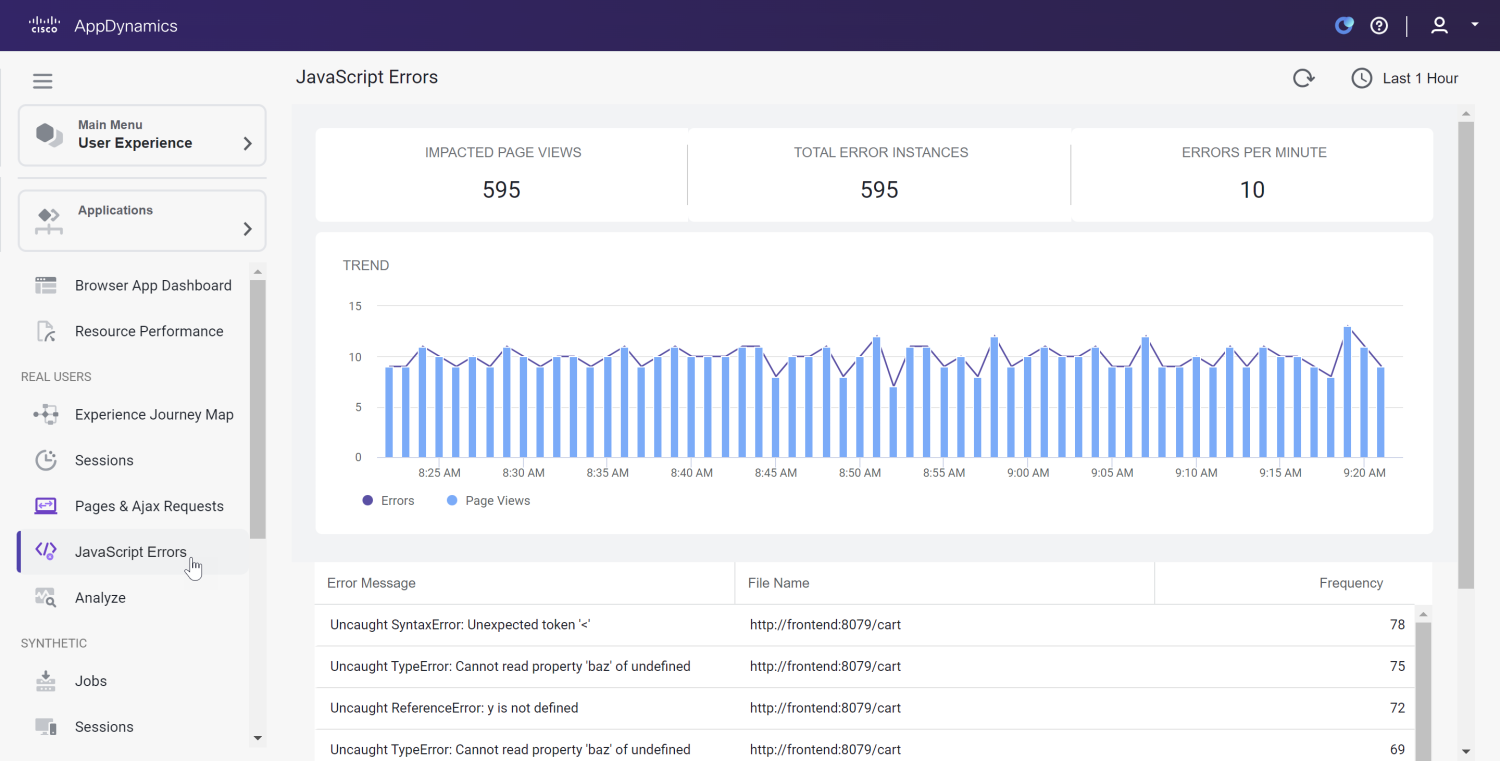
JavaScript エラーダッシュボードには、時間範囲内のブラウザアプリのすべての JavaScript エラーが表示されます。[Trend] ウィジェットには、時間枠内のエラー数とタイムスタンプが表示されます。
個々のエラーメッセージの一覧表で、エラーメッセージをダブルクリックすると、1 つのエラーインスタンスにドリルダウンできます。これにより、[JavaScript Error Summary] ビューに移動します。error-summary

エラーの概要
JavaScript エラーダッシュボードからエラーメッセージをクリックすると、次のメトリックを表示する [Summary] タブに移動します。
- [Impacted Pageviews]:エラーの影響を受けたページビュー(ブラウザアプリの Web ページのインスタンス)の数
- [Error instances]:すべての Web ページにわたるエラーインスタンスの数
- [% of total error instances]:1 つの特定のエラーを(すべての Web ページにわたる)エラーの総数で割った値
- [Errors per minute]:この特定のエラーが 1 分あたりに発生した回数
- [First occurrence]:最初のエラー発生のタイムスタンプ
エラーインスタンス
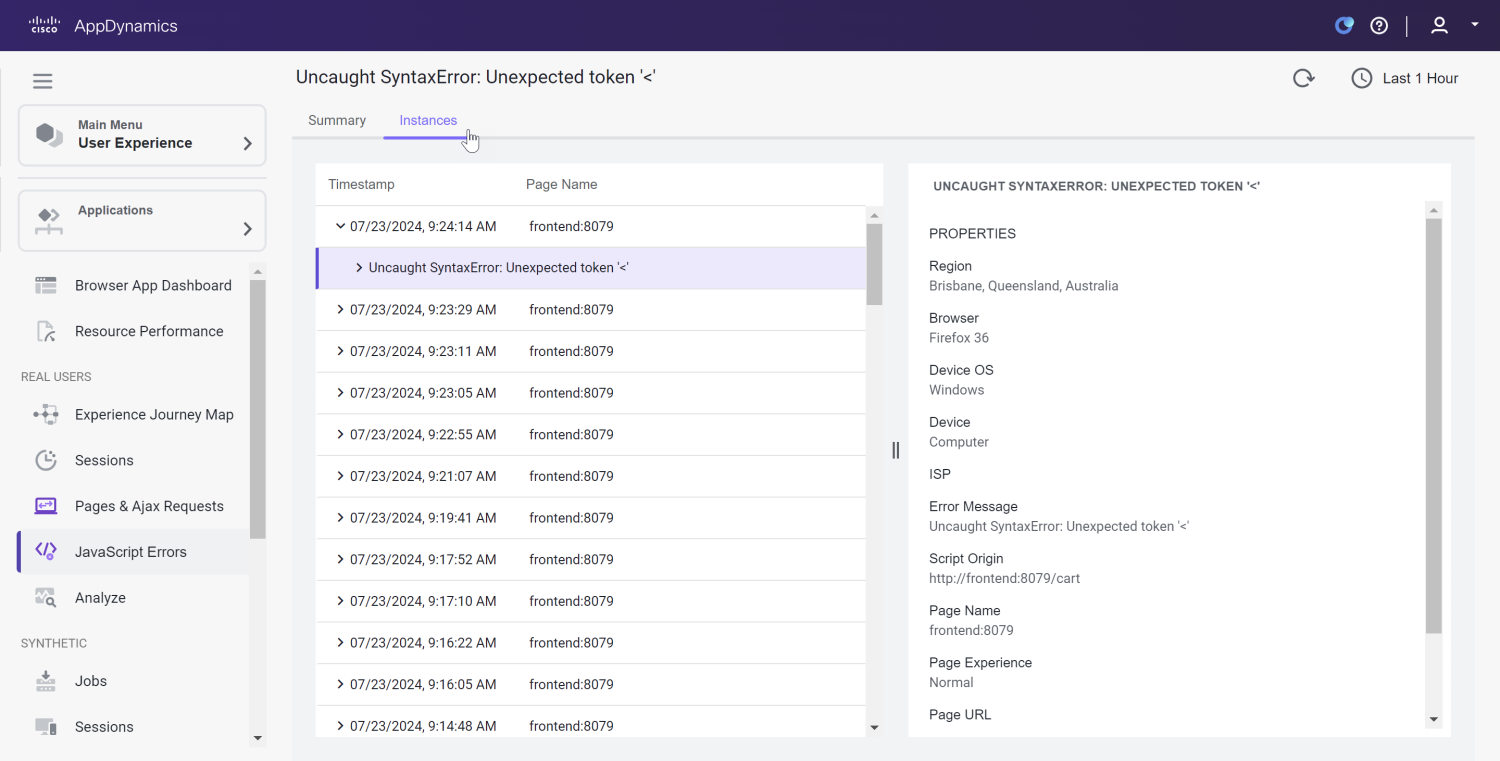
個々のエラーを見ると、[Instances] タブにはすべてのエラーの詳細がリストされます。
エラーインスタンスでは、次のことができます。
- エラーメッセージを展開してスタックフレームを表示します
- スタックフレームをクリックして、エンドユーザーデバイスの詳細やスクリプトの発信元などのエラープロパティを表示します。

[Properties] セクションで、[Source Mapping] までスクロールダウンし、ソースマップとソースファイルをアップロードして、ソースコード内でエラーが発生した場所を特定します。source-mapping
ソースマッピング
エラーのトラブルシューティングを行うときは、JavaScript コードのどこでエラーが発生したかを正確に把握しておくと役立ちます。アプリケーションのソースマップとソースファイルをアップロードして、エラーの正確な場所を見つけることができます。
[Instances] タブで、エラーの発生元のスクリプトを展開すると、[Source Mapping] セクションを使用して、ソースマップとソースファイルをアップロードし、エラーをさらにトラブルシューティングできます。マップとファイルをアップロードすると、HTML スニペットにファイルのソースコードが入力され、ソースコード内のエラーが発生した場所が正確に強調表示されます。
ソースマップとソースファイルをアップロードするには、次の手順を実行します。
- エラーメッセージを展開します。
- スタックフレームをクリックします。
- [Properties] セクションで、[Source Mapping] まで下にスクロールします。
[Upload ] をクリックして、JSON ソースマップとソースファイルをアップロードします(ソースマップとソースファイルの許可される最大サイズは 10 MB です)。
ソースマップとソースファイルがアップロードされると、HTML スニペットに、エラーが発生した箇所が強調表示された JavaScript が表示されます。これらの詳細を使用してエラーを修正できます。
ソースマッピングのヒントと推奨事項
アップロードするソースマップとソースファイルについて、いくつかのオプションがあります。次の操作を実行できます。
ソースファイルをアップロードした後にソースマップファイルをアップロードすると、アップロードされたソースファイルは自動的に削除されます。
1 つ以上のソースファイルをアップロードできます。ソースマップファイルがアップロードされると、そのソースマップファイルに関連付けられているソースファイルのリストが UI に表示されます。
同じソースマップを共有するソースファイルには、異なる名前を付けることをお勧めします。ソースファイルが異なるパスにある場合でも、最初のソースファイルの名前が /path/to/myBrowserApp.js で 2 番目のソースファイルの名前が /different/path/to/myBrowserApp.js の場合、最初のソースファイル /path/to/myBrowserApp.js をアップロードし、後で 2 番目のソースファイル /different/path/to/myBrowserApp.js をアップロードすると、スタックが最初のソースファイルに関連付けられている場合は、最初のソースファイルを再度アップロードする必要があります。これは、ソースファイルがファイル名を識別子として使用して永続化されるためです。
(オプション)JavaScript エージェントにアプリケーションのリリース情報を追加する
ソースマッピング機能を使用する前に、アプリケーションにリリース名、バージョン、キーなどのアプリケーションのリリース情報を追加できます。エラーが発生すると、JavaScript エージェントはエラー情報とリリース ID を含むビーコンを送信します。エラーをトラブルシューティングするためにソースマップとソースファイルをアップロードすると、リリース ID が一致し、エラーの原因となったコードの正確な行が強調表示されます。リリース ID を構成するには、「Add Application Release Details」を参照してください。