Page および iframe ダッシュボードは、次の 6 つの領域に分かれています。
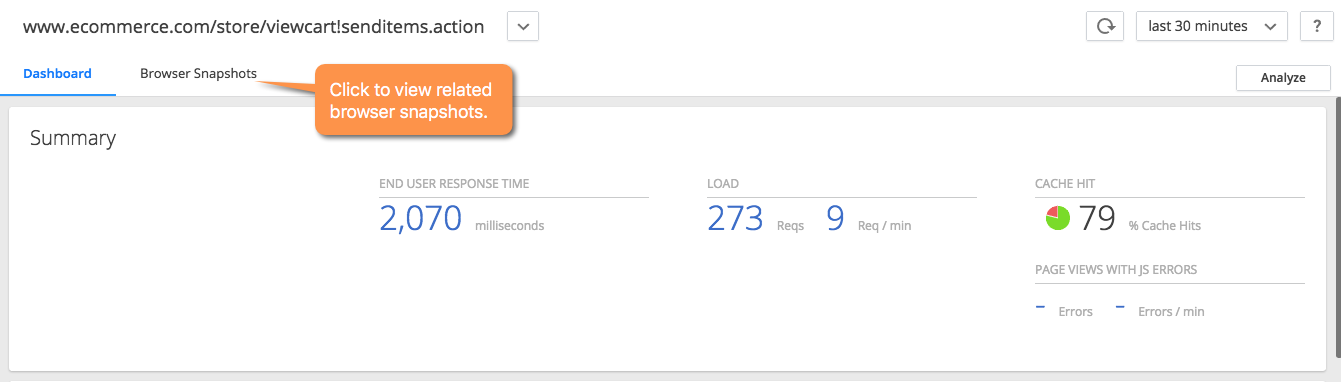
- 重要業績評価指標の概要。このページタイプのインスタンスに関連付けられたブラウザスナップショットを表示するには、[Browser Snapshots] タブを開きます。[Analyze] ビューに移動するには、[View Analyze] をクリックします。
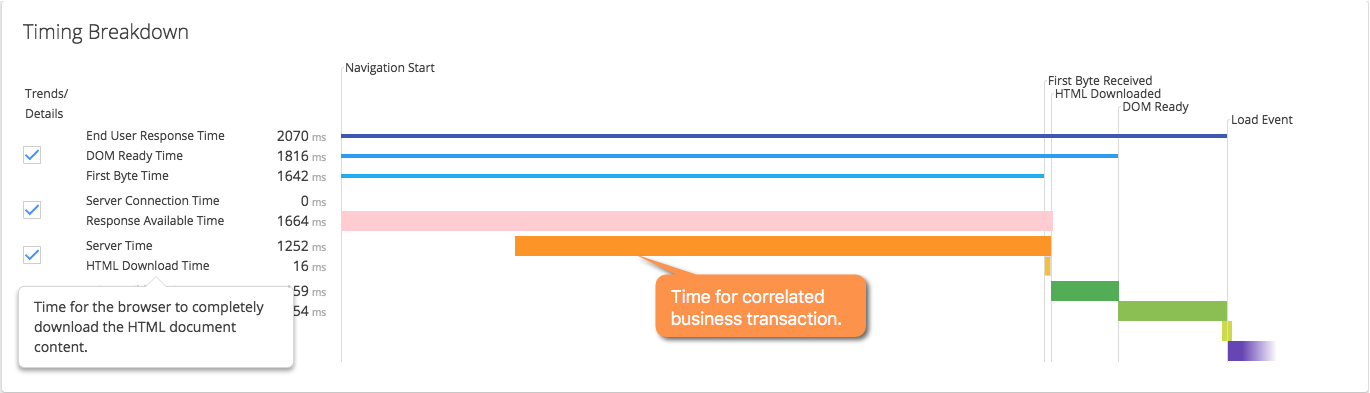
- ロードシーケンス全体のウォーターフォールグラフ。各データセットの詳細を表示するには、[Trends/Details] チェックボックスを使用します。
- 主なパフォーマンスカテゴリについて、時間の経過に伴う [Trends/Details] の 4 つのセクション。
- 総合的なパフォーマンス
- リクエストと応答の最初のバイトの間の時間
- 項目の HTML ダウンロードが完了するまでに、サーバがリクエストの処理に要した時間
- ブラウザで外部リソースなどの項目の処理とレンダリングにかかる時間
- この項目の AJAX リクエストと iframe のパフォーマンスに関する詳細情報。
ページダッシュボードの概要セクション
このセクションでは、時間の経過に伴う項目のパフォーマンスについて、簡単な概要を示します。

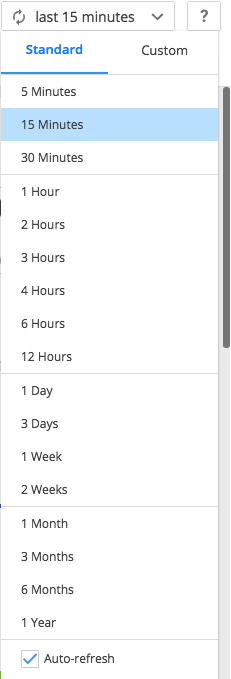
コントローラ UI の右上にある [timeframe] ドロップダウンで選択した期間全体の重要業績評価指標(エンドユーザ応答時間、ロード、キャッシュヒット、およびページビュー(JS エラーあり))が、[summary] 領域の上部に表示されます。キャッシュヒットは、ソースからではなくキャッシュから取得されたリソース(CDN など)を示します。このメトリックは、サーバ側のソースに相関する AppDynamics エージェントが存在する場合にのみ報告されます。

タイミングの内訳
以下に示すウォーターフォールグラフには、ページロードプロセスの各側面に必要な平均時間が表示されます。各メトリック測定値の詳細については、左側の名前の上にカーソルを合わせてください。定義がポップアップ表示されます。詳細については、ブラウザ RUM メトリックを参照してください。

グラフの背後にあるデータの詳細な内訳を表示するには、対象となるデータグループの [Trend/Detail] チェックボックスをオンにします。詳細をオフにするには、このチェックボックスをオフにします。
一部のメトリック(たとえば、TCP 接続時間)は、ゼロ以外の値がある場合にのみ表示されます。
全体的なパフォーマンス
このセクションには、選択した期間にわたって測定された主要パフォーマンス測定指標の詳細なトレンドグラフが表示されます。特定の時点での詳細情報を表示するには、グラフの上にカーソルを移動すると、その情報がポップアップ表示されます。メトリックブラウザのコンテキストにリストされた合計メトリックのいずれかを表示するには、パネルの左側にある目的の値(リンク青色で表示)をクリックします。[Metric Browser] が、そのメトリックと一緒に表示されます。次に、[Metric Browser] を使用して、他の関連する値を 1 つの表示で比較します。
主要パフォーマンスの時間/ロード
このセクションには、選択した期間内の重要業績評価指標とリクエストのロードに関する詳細なトレンドグラフが表示されます。次の値を測定します。
- ユーザのリクエストから応答のページロードが完了するまでの時間。
- ユーザのリクエストから DOM がロードされるまでの時間。
- ユーザのリクエストからブラウザが最初の応答バイトを受信するまでの時間。
- 1 分あたりのリクエスト数。
サーバ接続時間の内訳/応答可能時間
このセクションには、選択された期間にわたって測定された初期サーバ接続メトリックの詳細なトレンドグラフが表示されます。次の値を測定します。
サーバタイム/HTML のダウンロード時間/関連するビジネストランザクション
このセクションには、ページデータの取得にかかった時間の詳細を示すグラフが表示されます。
DOM 構築時間/リソースの取得時間/リクエストされたページリソース
このセクションには、ページの作成とリソースの取得にかかった時間に関する詳細なグラフが表示されます。次の値を測定します。
- ブラウザが HTML ダウンロードの終了時点から DOM の作成に要した時間。
- 外部リソースを取得するために必要な時間。たとえば、サードパーティによる AJAX リクエストの結果です。
[Page Resources Requested] セクションには、ページのロードサイクルで個別の外部リソース(ファーストおよびサードパーティ)が取得されるタイミングと取得にかかる時間に関する詳細なグラフが、選択した期間に基づいて表示されます。次の値を測定します。
- そのリソースに関連付けられている平均時間とロード
- リクエストがブロッキングまたは非ブロッキングのいずれであるか
- リソース要求ごとのリクエストと応答時間
- リソースのタイプ:iframe または Ajax
リストされているリソースのいずれかのダッシュボードを表示するには、名前をクリックします。