Download PDF
Download page Experience Journey Map.
Experience Journey Map
Experience Journey Map provides real-time insights into business and application performance, visualizing key user journeys and the correlation between performance and traffic. This perspective unifies the primary application stakeholders: application owners, developers, and IT operations.
See Use Cases for Experience Journey Map.
Requirements
To use Experience Journey Map you need:
- SaaS: Controller >= 20.6.0
- On-premise: Controller >= 20.7.0
- EUM Peak license (RUM Peak, Browser RUM Peak, or Mobile RUM Peak)
- Instrumented browser or mobile application
Access Experience Journey Map
To access Experience Journey Map:
- Under the User Experience tab, go to a browser or mobile app.
- In the left application panel, click Experience Journey Map.
Experience Journey Map UI
The sections below provide an overview of the Experience Journey Map UI. In the Controller, click on the Legend![]() for key terms.
for key terms.
Experience Journey Map Dashboard
The Experience Journey Map dashboard displays the top user journeys, or the most trafficked parts of an app. The default time frame is set to one hour, but you can adjust the time and the dashboard automatically updates the user journeys and data for that time frame.


End User Events
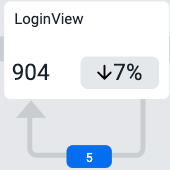
Each step in an Experience Journey Map user journey is visualized by end user events (browser pages, iOS views, or Android activities). Experience Journey Map displays the user journeys with the most traffic.
Click an end user event to see:
- Total user visits (all incoming traffic) to an end user event page/view/activity
- How users are navigating your app (user journeys)
- How each user journey is performing over time
- When users drop off your app


Traffic Segments
A traffic segment connects two end user events in a journey and contains data about what users experience in that journey. If the journey exceeds health performance metrics, a health status icon will appear on the traffic segment, will more details on the user impact of poor performance. See Configure Experience Journey Map to configure performance health thresholds.
Click a traffic segment to see:
- Number of users who journeyed from one end user event to the next
- Performance metrics for users within a journey
- Option to analyze individual browser or mobile sessions within a journey


Refresh Loops
The refresh loop is a type of traffic segment and contains data for users who refresh an end user event.
Click a refresh loop to see:
- How many users needed to hit "Refresh" because of poor app performance
- Insights into what causes poor app performance
- Location and hardware of users impacted by poor app performance


Browser vs. Mobile Apps in Experience Journey Map
The table below describes the differences in Experience Journey Map journeys and data for browser and mobile apps.
| Component | Browser App | Mobile App |
|---|---|---|
| End User Event | An end user event shows data for one browser page. View/Activity NamingTo customize end user event names in the UI, see ページ識別と命名の構成. | An end user event shows data for one iOS view or Android activity. View/Activity NamingTo customize how the mobile agent reports the view/activity names via the
Hybrid Agent SupportHybrid agents (Cordova, React Native, and Xamarin) do not support individual screen tracking, which affects how Experience Journey Map displays events in a user journey. To ensure each screen is displayed in a user journey, we recommend using the |
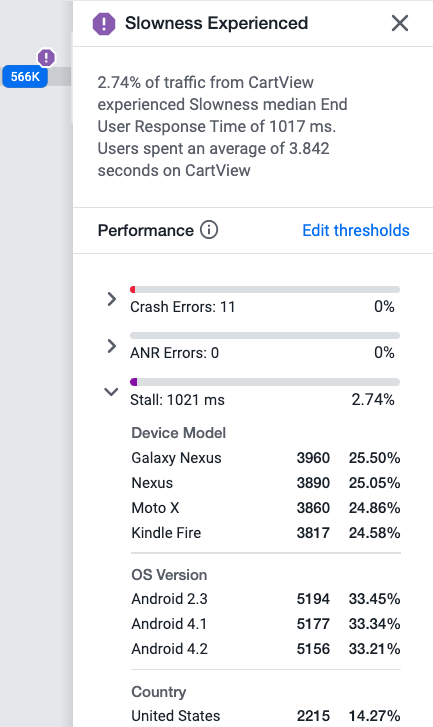
| Default performance threshold metric | Performance thresholds (Slow, Very Slow, Stall, and Normal) are set to End User Response Time (EURT), or page load time. | Performance thresholds (Slow, Very Slow, Stall, and Normal) are set to the average time of mobile network requests. |
| Types of errors captured | JavaScript and AJAX errors. | Crashes and Application Not Responding (ANRs). |
| Analyze functionality | When you click Analyze, you are redirected to ブラウザ RUM の分析 with filters applied for that mapped browser page. | When you click Analyze, you are redirected to モバイルセッション with filters applied for that mapped mobile view/activity. |
| Misc. | Iframes are captured and included as a node with performance metrics, such as for SPA2 base pages. | You may notice that sometimes the performance thresholds broken down by severity do not add up to 100%. See Analyze Traffic for an example. This is because for mobile apps, performance thresholds are set to an average of only the network request(s) triggered from a view/activity. If the number of triggered network requests is less than the number of total network requests, the performance threshold breakdown does not add up to 100%. |