Ajax Dashboard は、次の 3 つの領域に分けられます。
- ウォーターフォールグラフを使用したロードシーケンス全体の概要。各データセットの詳細を表示するには、[Trends/Details] チェックボックスを使用します。
- 主なパフォーマンスカテゴリについて、時間の経過に伴う [Trends/Details] の 2 つのセクション。
- 総合的なパフォーマンス
- ブラウザがデータを HTML ドキュメントに組み込むことによってリクエストを処理するためにサーバでかかる時間。
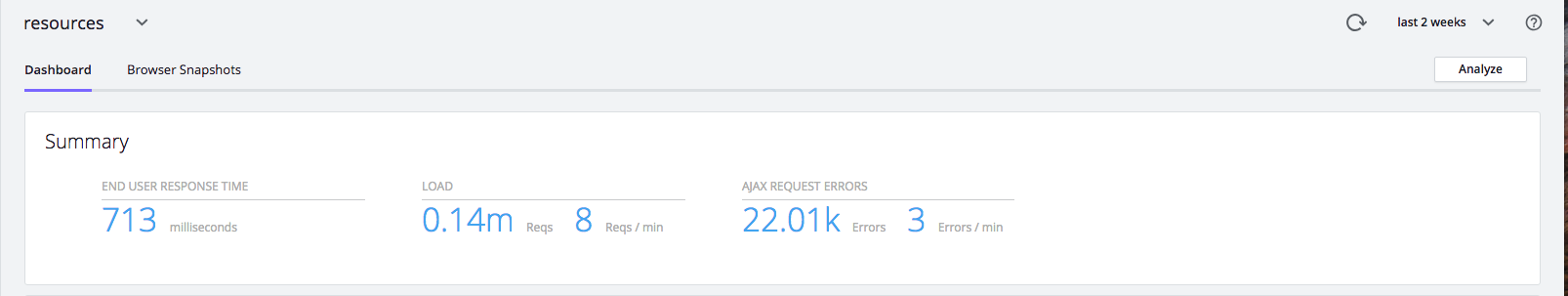
AJAX ダッシュボードの [Summary] セクション
このセクションでは、時間の経過に伴う項目のパフォーマンスについて、簡単な概要を示します。

GUI の右上にある [timeframe] ドロップダウンで選択した期間全体の重要業績評価指標(エンドユーザ応答時間、ロード、キャッシュヒット、およびエラーの表示)が、[summary] 領域の上部に表示されます。
ウォーターフォールグラフには、AJAX リクエストのロードプロセスの各側面に必要な平均時間が表示されます。
各メトリックの測定値の詳細については、グラフの左側にある名前の上にカーソルを合わせてください。定義がポップアップ表示されます。図については、上記のグラフィックを参照してください。詳細については、ブラウザ RUM メトリックを参照してください。
グラフの背後にあるデータの詳細な内訳を表示するには、対象となるデータグループの [Trend/Detail] チェックボックスをオンにします。
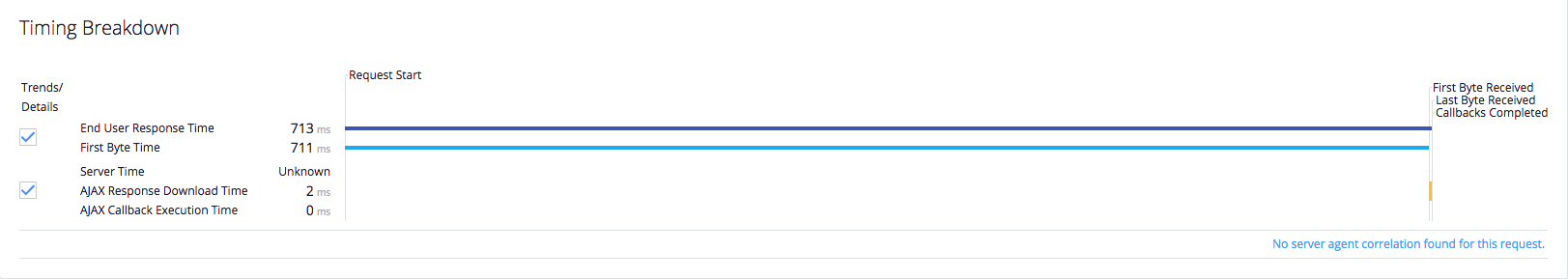
タイミングの内訳
以下に示すウォーターフォールグラフには、AJAX リクエストの各側面に必要な平均時間が表示されます。各メトリック測定値の詳細については、左側の名前の上にカーソルを合わせてください。定義がポップアップ表示されます。詳細については、ブラウザ RUM メトリックを参照してください。

グラフの背後にあるデータの詳細な内訳を表示するには、対象となるデータグループの [Trend/Detail] チェックボックスをオンにします。詳細をオフにするには、このチェックボックスをオフにします。
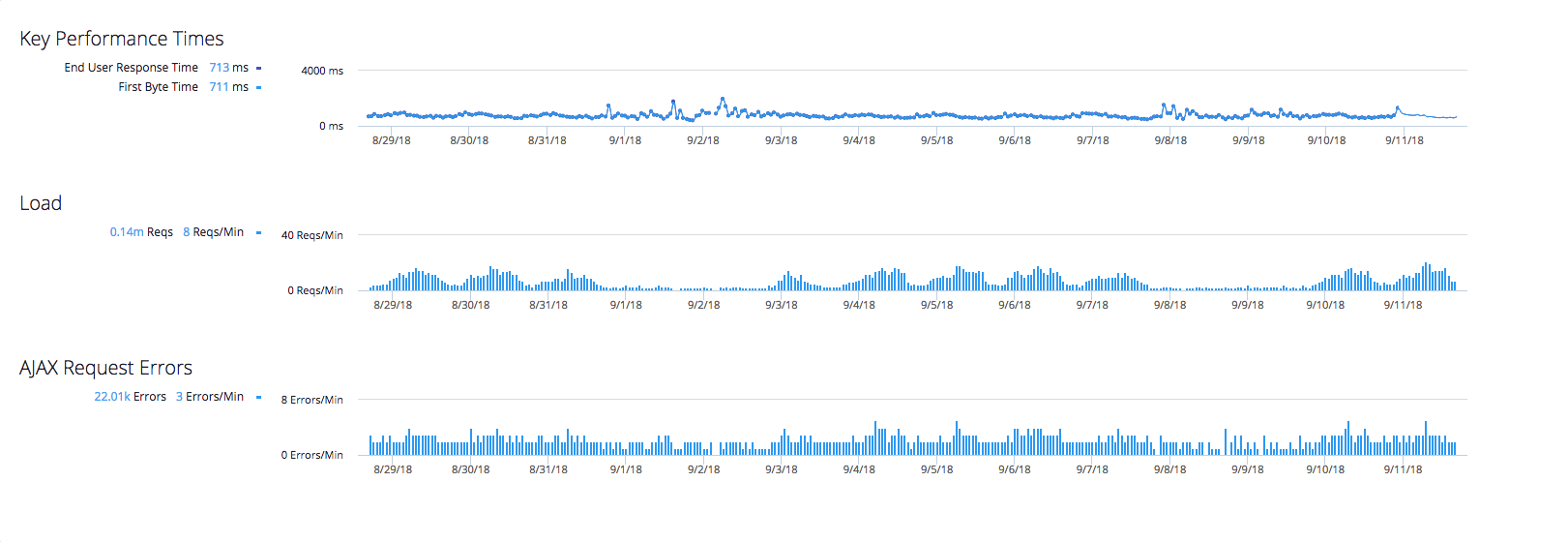
全体的なパフォーマンス
このセクションには、選択した期間にわたって測定された、主要パフォーマンスメトリック、ロード要求、および AJAX リクエストエラーの詳細なトレンドグラフが表示されます。特定の時点での詳細情報を表示するには、グラフの上にカーソルを移動すると、その情報がポップアップ表示されます。メトリックブラウザのコンテキストにリストされた合計メトリックのいずれかを表示するには、パネルの左側にある目的の値(リンク青色で表示)をクリックします。メトリックブラウザと、そのメトリックが表示されます。次に、メトリックブラウザを使用して、他の関連する値を 1 つの表示で比較します。

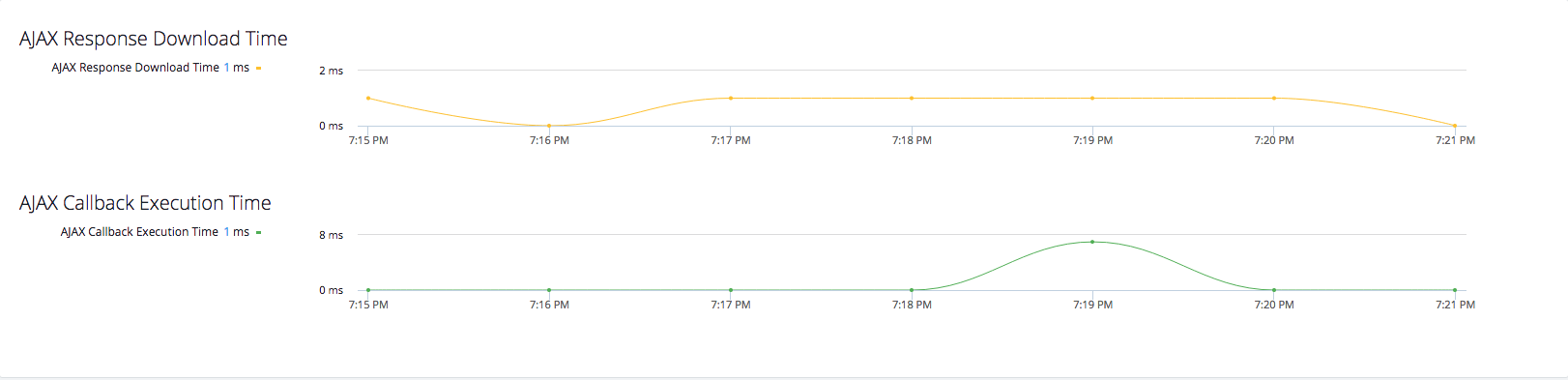
AJAX 応答のダウンロードと AJAX コールバックの実行時間
このセクションには、AJAX 応答のダウンロード時間と AJAX コールバックの実行時間の詳細なトレンドグラフが表示されます。特定の時点での詳細情報を表示するには、グラフの上にカーソルを移動してポップアップを表示します。

これらのメトリックは、この項目のすべてのサーバ側ビジネストランザクションを処理するための合計時間を測定します。