For SPA2, you only need to set a flag to enable the JavaScript Agent to auto-instrument SPAs. When SPA2 auto-instrumentation is enabled, the JavaScript Agent:
Detects virtual pages
Measures the end-to-end time for virtual pages
Correlates resources, JavaScript errors, and Ajax requests
Names virtual pages
To enable SPA2 monitoring, see Configure SPA2 Monitoring.
How SPA2 Monitoring Works
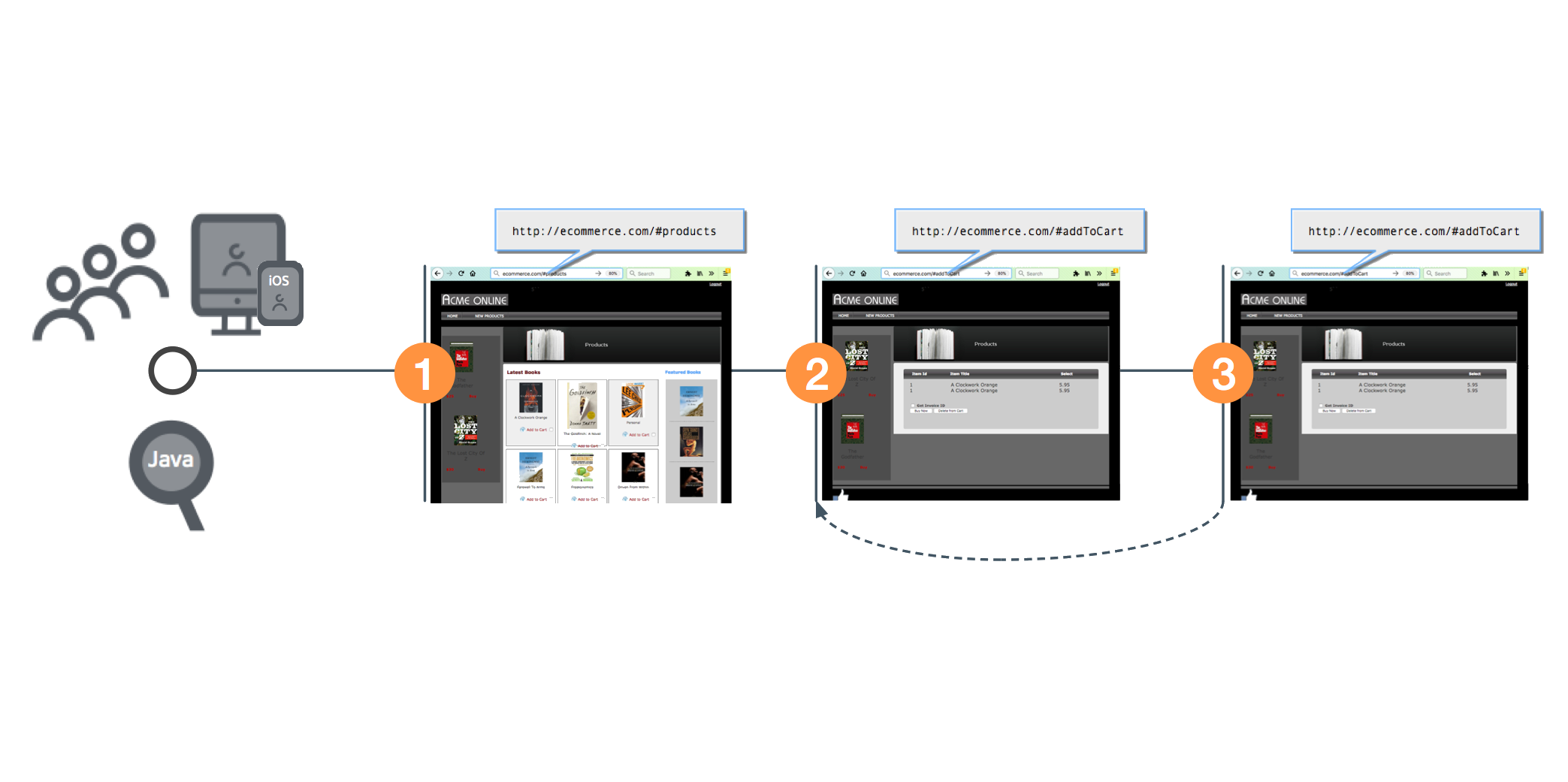
The diagram below demonstrates how the JavaScript Agent defines the start and end points for the End User Response Time (EURT) metric and correlates with Ajax requests, resources, and JavaScript errors.

| Step | Browser Activity | JavaScript Agent Actions |
|---|
| The user navigates to the base page of a SPA. The HTML skeleton, core CSS, and JavaScript are loaded into the browser. | The JavaScript Agent sends a beacon for the base page. |
| From the base page, the user clicks a button to view products. The URL changes as the virtual page is loaded through a combination of previously downloaded content and from new content fetched through Ajax requests. | The JavaScript marks the user action as the start time of the virtual page. |
| User actions and the browser activity cease for five seconds. The browser activity includes requesting resources, making Ajax calls, and so on. | The JavaScript Agent or your code using the JavaScript API marks the end time of the virtual page as the last time browser activity was seen after the URL changed. The JavaScript Agent then sends a beacon for the virtual page; however, if the virtual-page load stalls on one slow activity, the JavaScript Agent waits eight seconds before marking the end of the virtual page. Any activities such as Ajax requests, resource loads, and JavaScript errors that happened during the virtual page load will be correlated to that virtual page. There are some kinds of browser activities that aren't accessible to JavaScript. For example, the time that the browser takes render the DOM to the screen after the DOM has been updated. Therefore, if your virtual pages don’t request any resources, you will likely see a very fast EURT (<10ms). |
SPA2 Metrics
Browser RUM calculates metrics differently for base pages, Ajax requests, and virtual pages. The diagrams below demonstrate the differences between base page and virtual page metrics from the end-user perspective. See Browser RUM Metrics for metric definitions.
For base pages, Browser RUM calculates End User Response Time (EURT), Visually Complete Time (VCT), and Page Complete Time (PCT). For virtual pages, Browser RUM calculates EURT and VCT.
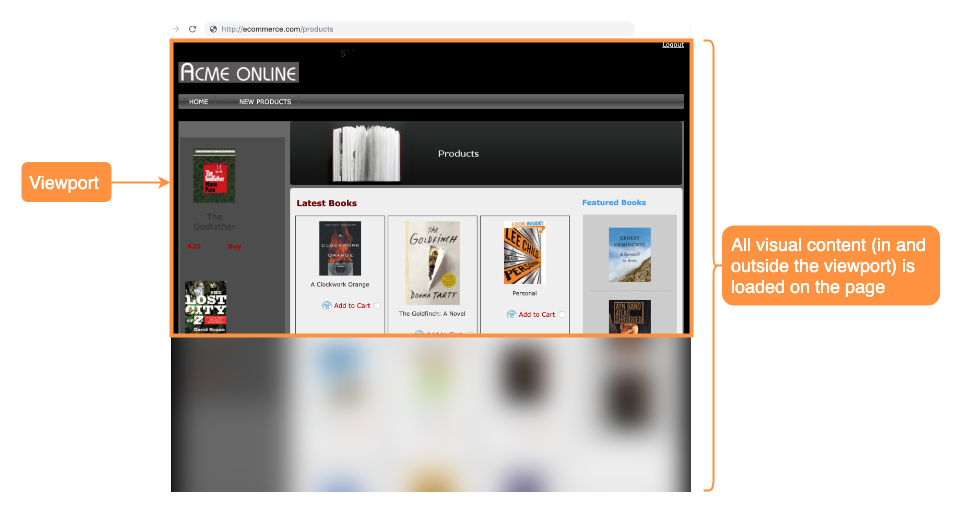
End User Response Time
End User Response Time (EURT) calculates the total time for all content (visual and non-visual) to be loaded on a page.
Visually Complete Time
Visually Complete Time (VCT) calculates the point in time when the browser has finished loading all visual content in the viewport.
Page Complete Time
Page Complete Time (PCT) is a SPA2 metric for base pages only. PCT calculates the point in time when the browser has finished loading all visual content on the page, regardless of whether the content is in or outside the viewport.