AppDynamics は、ブラウザアプリケーションをモニタするために 2 つの製品を提供しています。
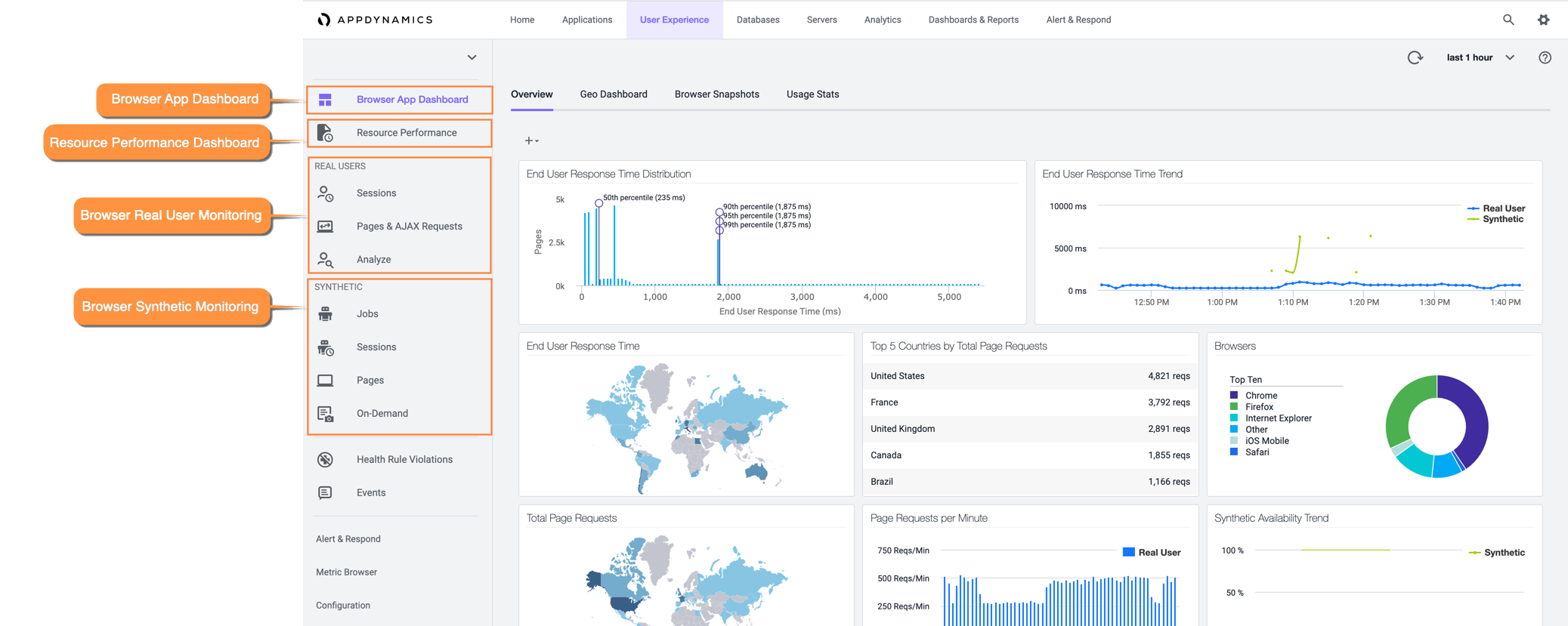
ブラウザモニタリングのコントローラ UI の概要
ブラウザ RUM およびブラウザ合成モニタリングは、ブラウザ アプリケーション ダッシュボードとリソース パフォーマンス ダッシュボードの 2 つのダッシュボードを共有します。

ブラウザアプリダッシュボード
ブラウザ アプリケーション ダッシュボードでは、アプリケーションの全体的なパフォーマンスに関する高度な知識が得られます。最初にブラウザアプリケーションに移動すると、デフォルトで [Browser App Dashboard] > [Overview] タブが表示されます。[Overview] タブには、ブラウザと合成両方のデータ用のウィジェットが含まれています。
リソースパフォーマンスダッシュボード
「リソースパフォーマンスダッシュボード」では、リソースがブラウザアプリケーションのパフォーマンスにどのように影響するかについてのハイレベルな概要を提供します。このダッシュボードを使用すると、ユーザエクスペリエンスに影響するリソース関連のパフォーマンスの問題を特定できます。ブラウザと合成のデータ表示を切り替えることができます。
実際のユーザ
ブラウザ RUM には、より詳細な実際のユーザのデータ分析を行うための次の UI タブがあります。
統合
ブラウザ合成モニタリングには、より詳細な合成ユーザデータの分析を行うための次の UI タブがあります。
ブラウザ RUM とブラウザ合成モニタリングの違い
ブラウザ合成モニタリングとブラウザ RUM は同様のメトリックを報告しますが、次の違いがあります。
- ハードウェア
- ネットワーク接続
- 異なるブラウザ
- ブラウザのキャッシュは合成セッションには存在しない
これらのメトリックのいずれかに急激な変化がある場合は、ブラウザ合成モニタリングとブラウザ RUM の結果を比較して、既存の問題があるかどうかを確認する必要があります。
パフォーマンスとワークフローの比較
ブラウザ RUM は、パフォーマンスと実際のユーザエクスペリエンスの全容を把握するうえで優れています。ブラウザ合成モニタリングにより、キーワークフローが常に動作し、実行されているという確信が得られます。
合成メトリックおよびスクリーンショット
ブラウザ合成モニタリングでは、ブラウザ RUM が収集できない特定のデータを収集できます。たとえば、ブラウザ合成モニタリングはスクリーンショットを提供し、ページごとのテストを確認できます。また、Visually Complete Time メトリックおよびその他の関連するメトリックを使用して、ユーザがページのロード時間をどのように体験するかを把握することもできます。
ブラウザ RUM とブラウザ合成モニタリングを組み合わせて使用する方法
問題の特定
ブラウザ RUM は特定の種類の問題(JavaScript 例外など)を検出できますが、機能の正しさを包括的にテストすることはできません。たとえば、オンラインストアの品目リストの価格が妥当であることを確認することができます。サイトが完全にダウンしている場合、JavaScript エージェントはロードされないため、エラーまたは検証は報告されません。都合の良いことに、ブラウザ合成モニタリングは実行し続け、エラーを検出してアラートを送信し、問題に関する詳細情報を提供できます。
環境要因の制御
ハードウェア、ブラウザ、オペレーティングシステム、およびネットワークにより、ブラウザ RUM のパフォーマンス分析が複雑になります。ブラウザ合成モニタリングは、一貫したハードウェア、ソフトウェア、および合成ジョブの作成時に設定したネットワークの構成を使用するため、パフォーマンスの逸脱が見られる場合は問題が存在していることを確信できます。