Download PDF
Download page ブラウザ RUM メトリック.
ブラウザ RUM メトリック
主要なブラウザ RUM メトリックは、Geo、Pages & AJAX Requests、および Usage Stats ダッシュボードに表示されます。これらは、[All Pages] と [Top Pages] の各リストおよび Metric Browser にも表示されます。
さらに、[Metric Browser] によってこれらのメトリックを Ajax リクエスト、Iframe、アプリケーション、ベースページ、ブラウザ、デバイス、および地理的な場所のコンテキストに表示することもできます。

正常性ルールビルダーのブラウザ RUM ページ、Ajax、および Iframe メトリックに基づいて、カスタム正常性ルールを構築できます。これらのルールを使用して、インストールの主要なメトリックを自動的にモニタします。詳細については、正常性ルールを参照してください。
ブラウザ RUM タイミングメトリックの概要
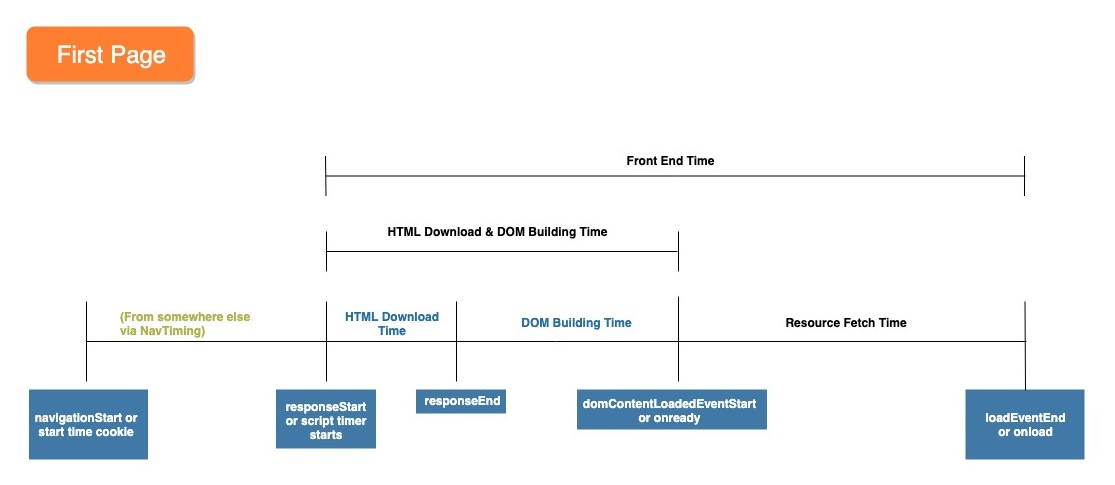
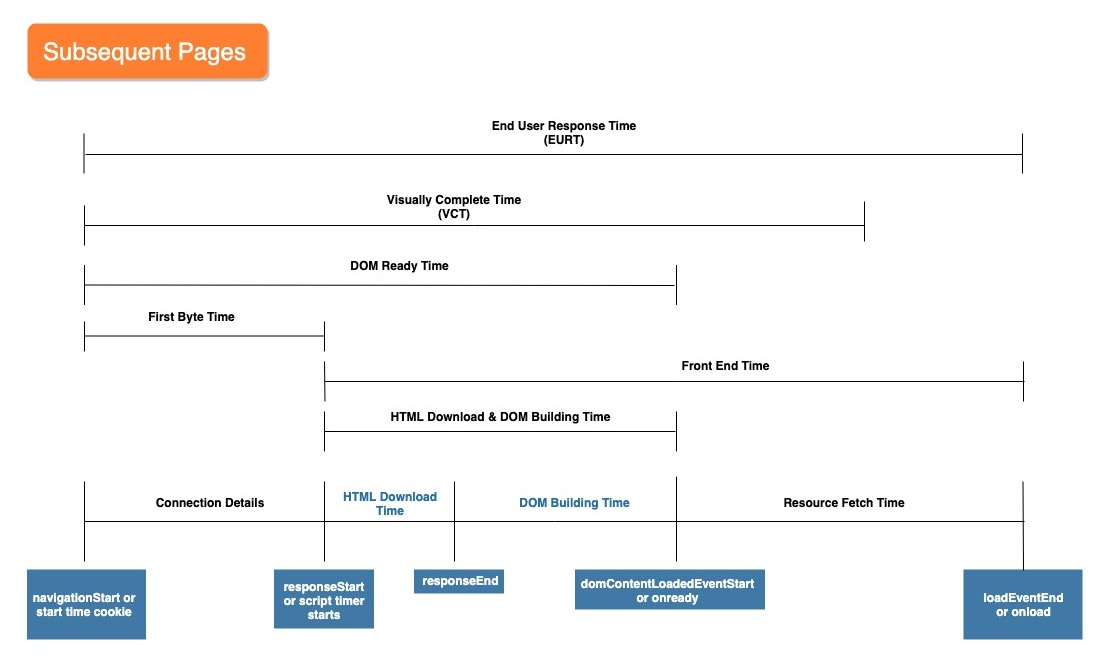
次に、ブラウザ RUM の最初のページと Iframe タイミングメトリックの概要を示します。主要な AJAX メトリックについては、「AJAX メトリックの可用性」を参照してください。青色のメトリックは、NavTime ブラウザからのみ使用できます。古いブラウザを使用して取得した一部のメトリックについては、unknown の値が表示される可能性があります。
ユーザが最初のインストゥルメント化されたページのロードを開始すると、JavaScript エージェントはタイマーを開始します。タイマーまたは NavTime の responseStart によって、最初のページのタイミングが始まります。



NavTime ブラウザは常に navigationStart に設定されているため、ユーザがサイトからロードする最初のページでもこの情報を取得できます。
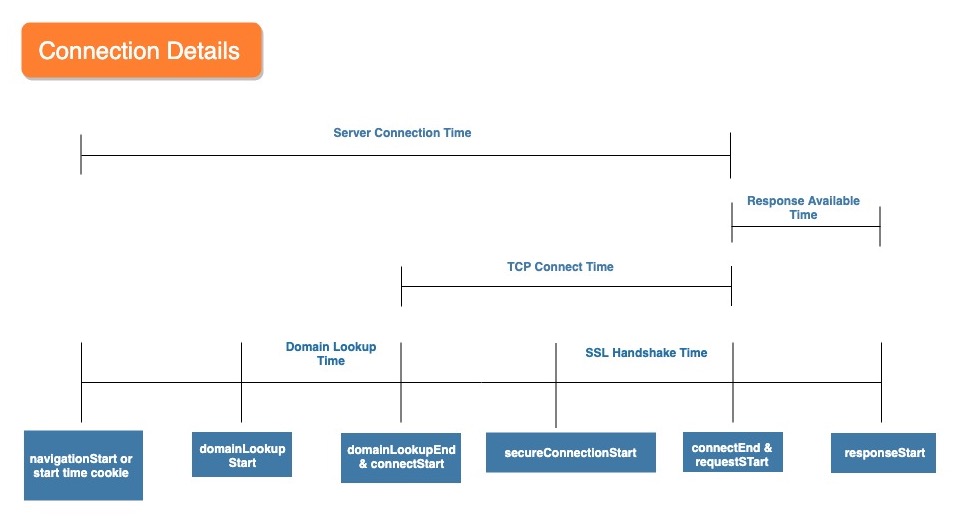
また、NavTiming 対応のブラウザは、接続の詳細に関する非常に細かい情報を提供します。
定義済みのブラウザ RUM メトリック
タイミングメトリックは、コントローラ UI または REST API コールで選択された時間範囲の平均時間(ミリ秒単位)です。3 文字の略語は、Web ビーコンに記録される短縮名です。
| 名前(短縮名) | NavTiming 対応 ブラウザ1 | NavTiming をサポートしていないブラウザ | 用途 . . | 定義 |
|---|---|---|---|---|
| Ajax Callback Execution Time (DPT) |
| responseEnd から domContentLoadedEventStart(AJAX オブジェクトのコンテキスト) | AJAX リクエスト(XHR、Fetch API) | ブラウザが AJAX の応答を処理する時間。 |
| Ajax Response Download Time (DDT) | responseStart から responseEnd(AJAX オブジェクトのコンテキスト) |
| AJAX リクエスト(XHR、Fetch API) | ブラウザが完全な AJAX 応答をダウンロードする時間。 |
Ajax Request Errors per Minute ( |
| 1 分あたりのエラーを生成する AJAX リクエストの合計数。 | ||
Ajax Requests per Minute (PLC エントリに |
| 1 分あたりの AJAX リクエストの合計数。 | ||
| Application Server Calls per Minute |
| キャッシュではなく、実際にアプリケーションサーバに到達したリクエストの数。 | ||
| Application Server Time (also called Server Time in the UI) |
| アプリケーションサーバでのリクエストの処理時間。 | ||
| Browser Queue Time |
| |||
| DOM Building Time (DPT) | responseEndから domContentLoadedEventStart | なし |
| ブラウザがドキュメント オブジェクト モデル(DOM)を作成し、JavaScript がレンダリングロジックを適用できるようにするための時間。 |
| DOM Ready Time (DOM)2 | navigationStartから domContentLoadedEventStart | 前のページでの |
| ユーザがリクエストを開始してから DOMContentLoaded イベント(または内部ハンドラの onready イベント)が発生する時間までの間隔。 |
| Domain Lookup Time (DNS) | domainLookupStart から domainLookupEnd | なし |
| サーバ接続時間のドメイン参照部分を完了するまでの時間。 |
End User Response Time (PLT)2 | navigationStartから loadEventEnd | 前のページの |
| ユーザが要求を開始してから、ユーザのブラウザで応答のページロードが完了するまでの平均間隔。 AJAX リクエストのコンテキストでは、応答が完全に処理されたときに終了します。 SPA2 ページのエンドユーザ応答時間に関する詳細については、「SPA2 メトリック」を参照してください。 |
First Byte Time (FBT)2 | navigationStartから responseStart | 前のページで |
| ユーザがリクエストを開始してから、ブラウザが最初の応答バイトを受信するまでの間隔。 AJAX リクエストのコンテキストでは、最初のバイト時間が AJAX リクエストの送信からブラウザが最初の応答バイトを受信するまでの間隔です。 |
| Front End Time (FET) | responseStart loadEventEnd | ページの JavaScript エージェントが 実行を開始してから onload イベントが発生するまでの時間。 |
| テキスト応答の最初のバイトを受信してから、ブラウザで応答ページのレンダリングを完了するまでの間隔。 HTML のダウンロード、DOM 構築時間、およびリソース取得時間が含まれます。 |
| HTML Download and DOM Building Time (DRT) | responseStart domContentLoadedEventStart | ページの JavaScript エージェントが |
| JavaScript がレンダリングロジックを適用するために、完全な HTML ドキュメント(DOM)を使用できるようにするまでの時間。 HTML ダウンロードと DOM 構築時間が含まれます。 |
| HTML Download Time (DDT) | responseStart から responseEnd | なし |
| ブラウザが完全な HTML ドキュメントコンテンツをダウンロードする時間。 |
Iframe Requests per Minute (PLC エントリに |
| 1 分あたりの Iframe リクエストの合計数。 | ||
| Images Loaded per Pageview |
|
ページが完全にロードされた後で計算されます。 | ||
Page Complete Time (PCT) | なし | なし |
| ブラウザがすべてのビジュアルページ要素(ビューポートの内外の両方)をレンダリングするための合計時間。SPA ベースページでのみ使用できます。 SPA2 ページのページ完了時間に関する詳細については、「SPA2 メトリック」を参照してください。 |
Page Requests per Minute (PLC エントリに |
| 1 分あたりのページリクエストの合計数。 これは、ほとんどの UI で表示されるメトリックです。 | ||
Page views with JavaScript Errors per minute (EPM エントリに |
| 1 分あたりの JavaScript エラーを含むページビューの合計数。 | ||
| Resource Fetch Time | domContentLoadedEventStartから loadEventEnd | jquery.onready() のような内部ハンドラの onready イベントから onload までの時間。 |
| ブラウザがイメージなど残りのリソースのダウンロードを完了し、ページのレンダリングを終了するまでの時間。 |
| Resources Loaded per Pageview |
|
ページが完全にロードされた後で計算されます。 | ||
Requests per Minute (PLC エントリに |
| 1 分あたりのリクエストの合計数(ページ + Ajax + Iframe)。 | ||
| Scripts Loaded per Pageview |
|
ページが完全にロードされた後で計算されます。 | ||
| Server Connection Time (SCT) | navigationStart から requestStart | なし |
| ユーザがリクエストを開始してから、サーバまたはアプリケーションタスクで応答ドキュメントの取得を開始するまでの間隔。リダイレクト、ドメイン参照、TCP 接続、および SSL ハンドシェイクに費やした時間が含まれます。 |
| SSL Handshake Time (SSL)3 | secureConnectionStart から connectEnd | なし |
| SSL ハンドシェイクの完了にかかる時間。 |
| TCP Connect Time (TCP) | connectStart から connectEnd | なし |
| サーバ接続時間のうち TCP 接続の部分を完了するまでの時間。これは、遅延の 1 つのネットワーク ラウンドトリップに相当します。 |
| Total Resource Redirect Time |
| リソースの取得に関連付けられているすべてのリダイレクトの時間。 ページが完全にロードされた後で計算されます。 | ||
Visually Complete Time (VCT) | なし | なし |
| エンドユーザのブラウザにロードするための、最初の画面に表示されるすべてのビジュアル要素(重要な内容)の合計時間。 SPA2 ページの視覚的な完了時間に関する詳細については、「SPA2 メトリック」を参照してください。 |
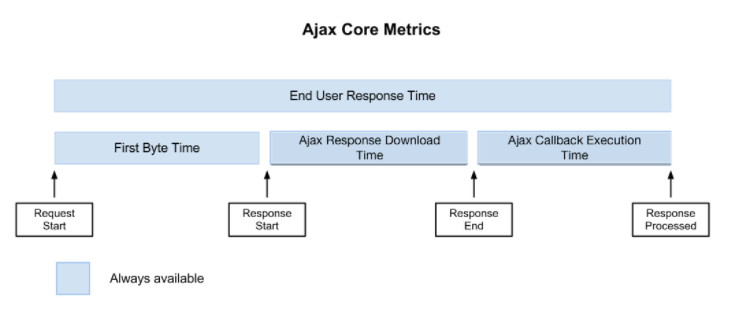
Ajax メトリックの使用可能性
Ajax リクエストは大規模なページのコンテキストで発生するため、ブラウザのタイプに関係なく、次の 4 つのコアメトリックは常に使用可能です。

ナビゲーションタイミング API をサポートしているブラウザの詳細については、Can I Use Web サイトを参照してください。
リソース タイミング メトリック
リソース タイミング メトリックは、ミリ秒単位の中央時間です。[Resource Performance] ダッシュボードに表示されるリソース タイミング メトリックは raw データです。リソースタイミングを視覚的に表現するには、リソースタイミングの概要図を参照してください。
| メトリック名 | 計算方法 | 説明 |
|---|---|---|
| ブラウザ待機 | startTime または redirectEnd から fetchStart まで | リダイレクションまたは要求開始からブラウザがリソースの取得を開始するまでの時間。 |
| リダイレクト時間 | redirectStart ~ redirectEnd | リソースの取得に関連付けられているすべてのリダイレクトの時間。 |
| DNS 待機時間 | fetchStart ~ domainLookupStart | ブラウザがリソースのドメイン名ルックアップを開始するまでにブラウザがリソースの取得を開始するまでの時間。 |
| DNS 時間 | サーバ接続時間のドメイン参照部分を完了するまでの時間。 | |
| TCP 待機時間 | domainLookupEnd ~ connectStart | 接続が確立される前にブラウザがリソースのドメイン名を検索する時間。 |
| 接続時間 | connectStart ~ connectEnd | リソースの TCP 接続の確立を完了する時間:遅延の 1 つのネットワーク ラウンドトリップに相当します。 |
| SSL 時間 |
( | サーバへのセキュアな接続を確立するための時間。 |
| 要求待機時間 | connectEnd から requestStart へ | 接続が閉じられる前に、サーバ、キャッシュ、またはローカルリソースからリソースに対して要求が行われる時間。 |
| リクエスト日時 | requestStart ~ responseStart | ブラウザがサーバ、キャッシュ、またはローカルリソースからのリソースの要求を完了するまでの時間。 |
| 応答時間 | responseStart から responseEnd へ | ブラウザが完全な HTML ドキュメントコンテンツをダウンロードする時間。Ajax 要求のコンテキストで、ブラウザが完全な Ajax 応答をダウンロードするまでの時間。 |
| 最初のバイト時間 | startTime ~ responseStart | ブラウザがリソースの最初のバイトを受信するまでに要求が行われる時間。 |
| リソースの読み込み時間 | startTime ~ responseEnd | ブラウザが要求を開始してリソースの応答を受信するまでの時間。 |
| ブラウザキューの時間 | ブラウザ待機時間 + DNS 待機時間 + 要求待機時間 | リソースの合計待機時間。 |
| TCP 時間 | secureConnectionStart to connectStart | サーバへのセキュアな接続を確立するために費やした時間(SSL 時間と同じ)。 |
タイミングメトリックの構成
アプリケーションが Ajax リクエストまたはリソースを継続的に送信する場合は、以下のデフォルトの JavaScript タイミングメトリックを構成することができます。
たとえば、SPA2 アプリで Ajax リクエストがデフォルトの maxInactive 時間(3 秒)よりも速いレート(つまり 2 秒)で送信された場合、ページの読み込み時間のメトリックが誤って拡大する可能性があります。これを修正するには、maxInactiveTime を 2 秒に設定して、ページの読み込み時間が Ajax リクエストのレートと一致するようにします。
maxResourceQuietTime
登録済みのすべてのリソースが読み込まれ、currentTime からリソースの最終読み込み時間までの経過時間が maxQuietTime 以上である場合、リソースオブザーバは停止します。
(function(config){
config.navComplete = {
maxResourceQuietTime: 5000 // For SPA2 applications, the default value is 5000 (5 seconds). For non-SPA applications, the default value is 1000 (1 second).
};
})(window['adrum-config'] || (window['adrum-config'] = {})); maxXhrQuietTime
すべての XHR が成功し、currentTime から最後の XHR 読み込み時間までの経過時間が maxQuietTime 以上である場合、XHR オブザーバは停止します。
(function(config){
config.navComplete = {
maxXhrQuietTime: 3000 // For SPA2 applications, the default value is 3000 (3 seconds). For non-SPA applications, the default value is 1000 (1 second).
};
})(window['adrum-config'] || (window['adrum-config'] = {})); タイミングメトリクスと NavComplete について
maxResourceQuietTime および maxXhrQuietTime は、完了(navComplete)とマークされるページの観測期間に影響します。navComplete が発生する状況は 2 つあります。
- XHR オブザーバ(
maxXhrQuietTime)とリソースオブザーバ(maxResourceQuietTime)の両方が実行を停止している。 - 最後のダウンロードアクティビティからの経過時間が
maxQuietTimeを超えている。これは、最新のリソースまたは XHR 読み込みから十分な時間が経過したことを意味します。
これらのシナリオのいずれかに到達すると、JavaScript エージェントはページが完了したと見なし、そのタイミングを [Visually Complete Time] としてマークし、ページを AppDynamics に報告します。
maxInactiveTime
maxInactiveTime は現在の時刻から最後のリソース(つまり、Ajax コール)が発生した時刻を引いたものです。この値が maxInactiveTime より大きい場合、ナビゲーションオブザーバは完了したと見なされ、[Visually Complete Time] 値が送信されます。
(function(config){
config.navComplete = {
maxInactiveTime: 3000 // For SPA2 applications, the default value is 3000 (3 seconds). For non-SPA applications, the default value is 1000 (1 second).
};
})(window['adrum-config'] || (window['adrum-config'] = {}));