Download PDF
Download page Dash Studio Layout.
Dash Studio Layout
This page provides an overview of the Dash Studio layout in AppDynamics.
You can organize the dashboard layout and explore important system data in the Dash Studio. You can find required dashboards, delete dashboards, and create new ones. You can also place widgets on the canvas in the Responsive Mode layout and Fixed Aspect Ratio layout. The canvas is a backdrop where you can drop content in, such as widgets.
Dashboard Organization
Create Dashboards
Dash Studio allows you to create a dashboard without having to name it, or indicate its layout or characteristics. If you accidentally close a dashboard without naming it, the dashboard is auto-saved and named "Untitled-X." X is the next untitled dashboard in the collection of dashboards that you are authorized to access and is saved in the Dashboard Creation Directory. Untitled-X displays as the dashboard title on the page as soon as the new dashboard canvas loads. You can rename the dashboard later.
Auto-Save
Dashboards are auto-saved by default.
Responsiveness and Sizing
You can resize the Dashboard canvas to any size which enables you to switch between editing and viewing mode. By default, the dashboard automatically resizes to fit on the page. The width of some columns in the dashboard are locked so that when you resize a dashboard, a locked column is not resized. The default canvas sizing fits the dimensions of a typical laptop.
| Dashboard Editor Actions | Description |
|---|---|
Adding Widget | You can drag and drop widgets from the toolbar onto the dashboard canvas. |
Alignment and Placement | You can place the widgets anywhere on the dashboard canvas, including placing widgets on top of other widgets or running off the edge of the canvas itself. Use the red alignment lines as a quick visual to check the alignment of the widgets. These lines also indicate when the widgets are at an appropriate distance from other widgets. |
Group Creation | You can select multiple widgets by dragging a box over them with a mouse, or holding Shift and selecting all widgets with a mouse click. |
| Selection and Undo/Redo/Copy/Paste | You can select widgets, or groups of widgets by clicking them, or dragging a mouse-generated box over by holding down the left mouse button. You can select multiple widgets by either dragging the box, or by a command-click action.
|
| Selection in Edit Mode | You can select widgets or groups in edit mode by clicking them, or dragging a mouse-generated box over by holding down the left mouse button. You can select multiple widgets by either dragging the box, or by command-click action. In view mode, data queries are not exposed. To drill down to the next data level, you must double-click.
|
Edit and View Modes
You can view Dashboards in these two modes:
- Edit mode
- View mode
By default dashboards are in View mode. The toolbar does not display in View mode.
General Layout
Toolbar
The dashboard editor tools available in the toolbar enable you to perform these actions:
| Actions | Description |
|---|---|
| Undo and Redo | The toolbar has two buttons for undo and redo actions on a dashboard. You can also perform these actions using command+Z and command+Y keyboard functions. |
| Copy, Paste, and Delete | You can use tools from the editing toolbar to copy, paste, or delete widgets, or containers from a dashboard. You can also perform these actions using command-C, command-V, and the Delete keys on the keyboard. |
| Dashboard title | You can edit dashboard title. By default, a new dashboard is titled "Untitled Dashboard." |

Data Panel
The Data Toolbar at the bottom of the Dashboard Editor enables you to bind containers and visualizations to data. See Data Binding for details.

Widget Palette
The Widget Palette on the left-side of the Dashboard Editor allows you to drag and drop widgets from the palette on to the canvas.

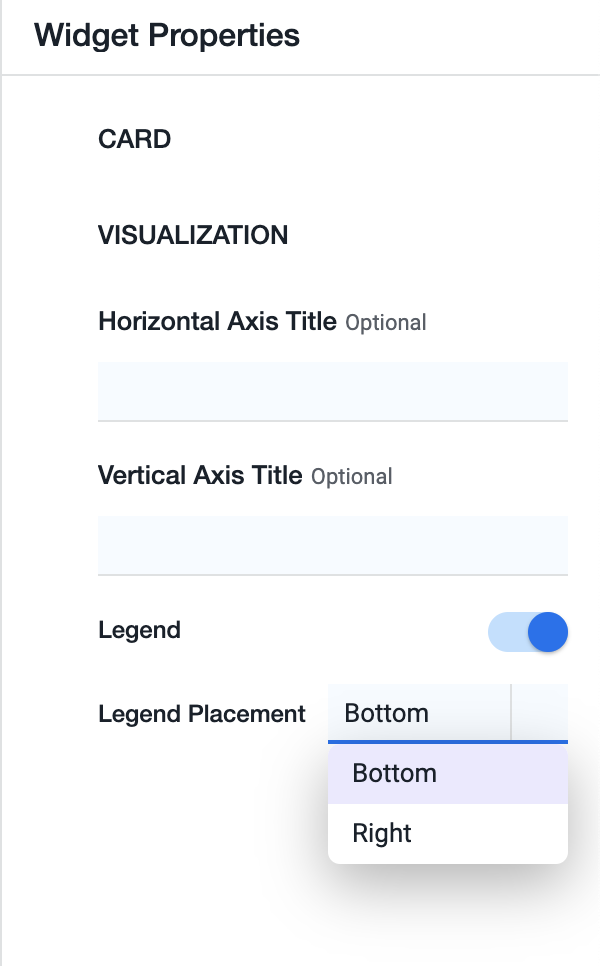
Widget Properties Panel