ブラウザ RUM の単一ページアプリケーション(SPA)のモニタリングによって、次のことが可能になります。
- SPA のユーザエクスペリエンスのパフォーマンスとスループットをモニタする。
- ページロードのコンテキスト内で、SPA の問題をトラブルシューティングして解決する。
- Analytics で SPA データを分析することにより、ビジネス上の意思決定をサポートする。
- 開発者がより良質な Web アプリケーションをマーケットプレイスに迅速に出荷できるようにする。
SPA について
単一ページアプリケーション(SPA)は、JavaScript を使用してリソースとビルドページを取得することで、ブラウザレベルのページ負荷を軽減する Web テクノロジーおよび設計パラダイムです。これにより、デスクトップやモバイルアプリケーションと同様に、従来の Web ページよりもよりスムーズで高速なユーザエクスペリエンスが実現します。React と Angular は、SPA を作成するために使用される一般的な JavaScript フレームワークです。
ベースページと仮想ページの比較
ユーザが SPA に移動するときに、最初にダウンロードするページが「ベースページ」と見なされます。ベースページには、HTML スケルトン、コア CSS、および新しいコンテンツを取得して構築するための JavaScript フレームワークなどがあります。表示されるページは、ベースページでダウンロードされたリソースや、ユーザの操作に応じてバックエンドから動的に取得されたリソースで構築されます。SPA によってさまざまなソースで構築されたこの新しいコンテンツ(またはビュー)を、「仮想ページ」と呼びます。
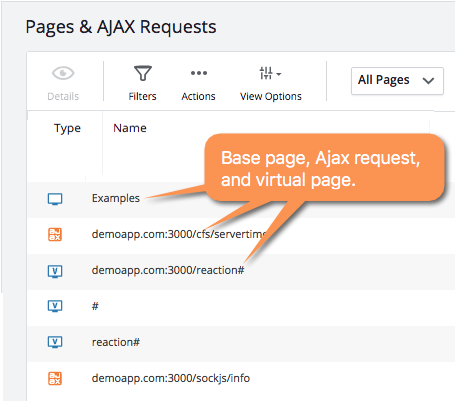
SPA には、ベースページ、仮想ページ、および Ajax リクエストがあります。[Pages & AJAX Requests] で、以下のそれぞれの 3 つのタイプと詳細をすべて表示できます。

SPA1 および SPA2 モニタリング
4.4.3 以前では、ブラウザ RUM のみが AngularJS 1 SPA アプリケーションの自動インストゥルメンテーションを提供していました。他のフレームワークについては、JavaScript エージェント API を使用して手動でイベントを報告する必要がありました。SPA のこの制限付き自動インストゥルメンテーションは、SPA1 モニタリングと呼ばれています。
JavaScript エージェント 4.5.16 以降では、ブラウザ RUM が Angular 1-9 に認定されています。すべての SPA フレームワークの自動インストゥルメンテーションに対するこのサポートは、SPA2 モニタリングと呼ばれています。
次の表では、SPA1 および SPA2 モニタリングのサポートについて説明します。
| SPA モニタリングのバージョン | 自動インストゥルメンテーション | メトリック | JavaScript API |
|---|
| SPA1 | AngularJS 1 のみ | | あり |
SPA2
| すべての SPA フレームワーク。自動インストゥルメンテーションは、React および Angular 1-9 で認定されています(JavaScript エージェント 4.5.16 以降)。 | | あり |
使用する SPA モニタリング
通常は、SPA2 モニタリングを使用することを強くお勧めします。ほとんどのアプリケーションでは、SPA2 モニタリングを使用する JavaScript エージェントで SPA の遷移を確定的に識別し、JavaScript エージェント API で特別な設定やコールメソッドを記述することなく、メトリックとリソースを正しくキャプチャします。SPA アプリケーションが AngularJS 1 で構築されている場合は、いくつかの設定を追加して自動インストゥルメンテーションを有効にします。
SPA2 モニタリングデータの表示
コントローラ全体で、コントローラのさまざまな EUM ダッシュボードに SPA2 メトリックを表示できます。ブラウザ RUM ダッシュボードおよびウィジェットにデフォルトで表示される SPA2 メトリックを選択を選択するように、プライマリメトリックの設定を実行することもできます。
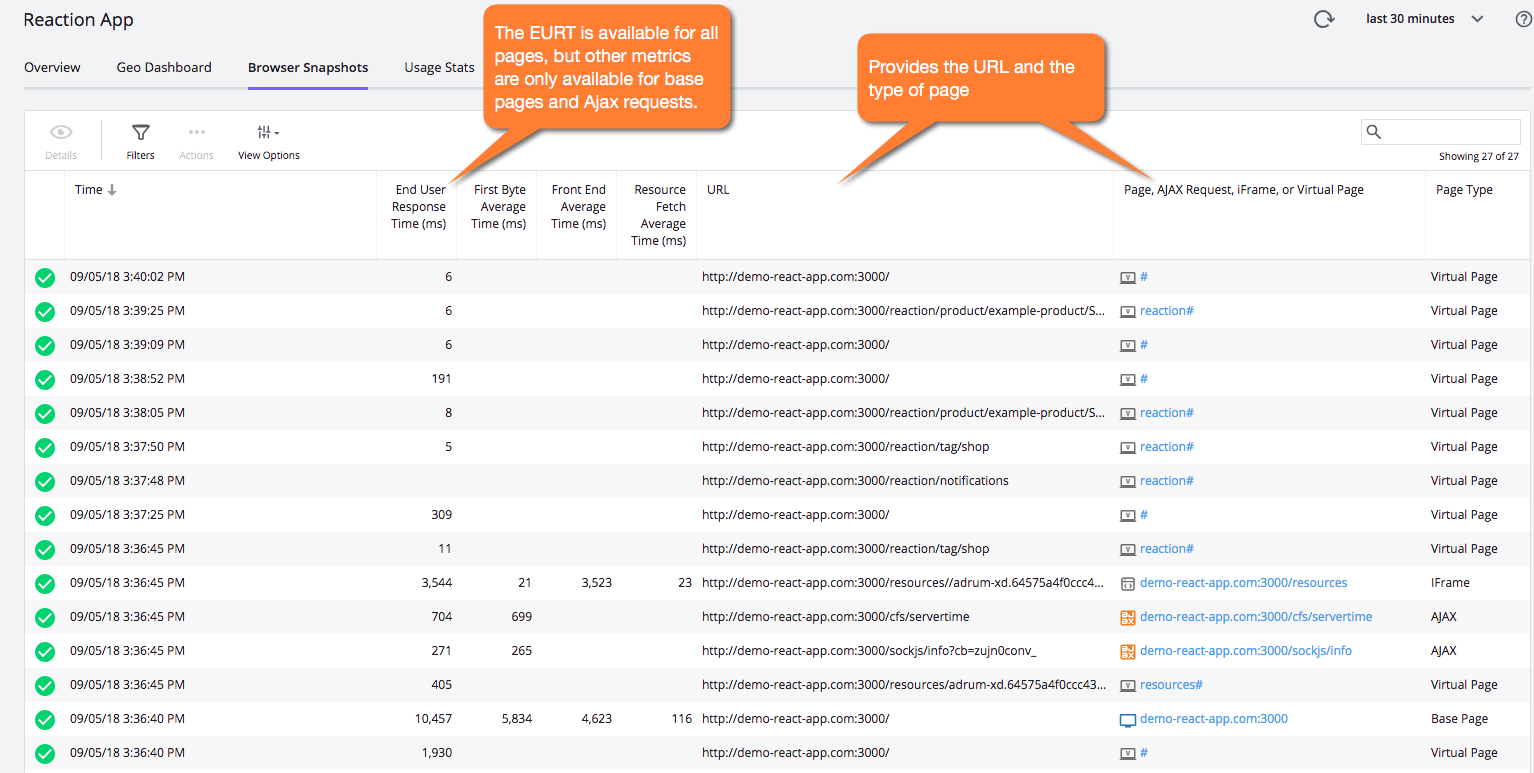
ブラウザスナップショット
[Browser Snapshots] タブには、次に示すように、さまざまなタイプのページのリストが表示されます。ベースページおよび Ajax リクエストのすべてのページとその他のメトリックについて、関連するメトリックを表示できます。

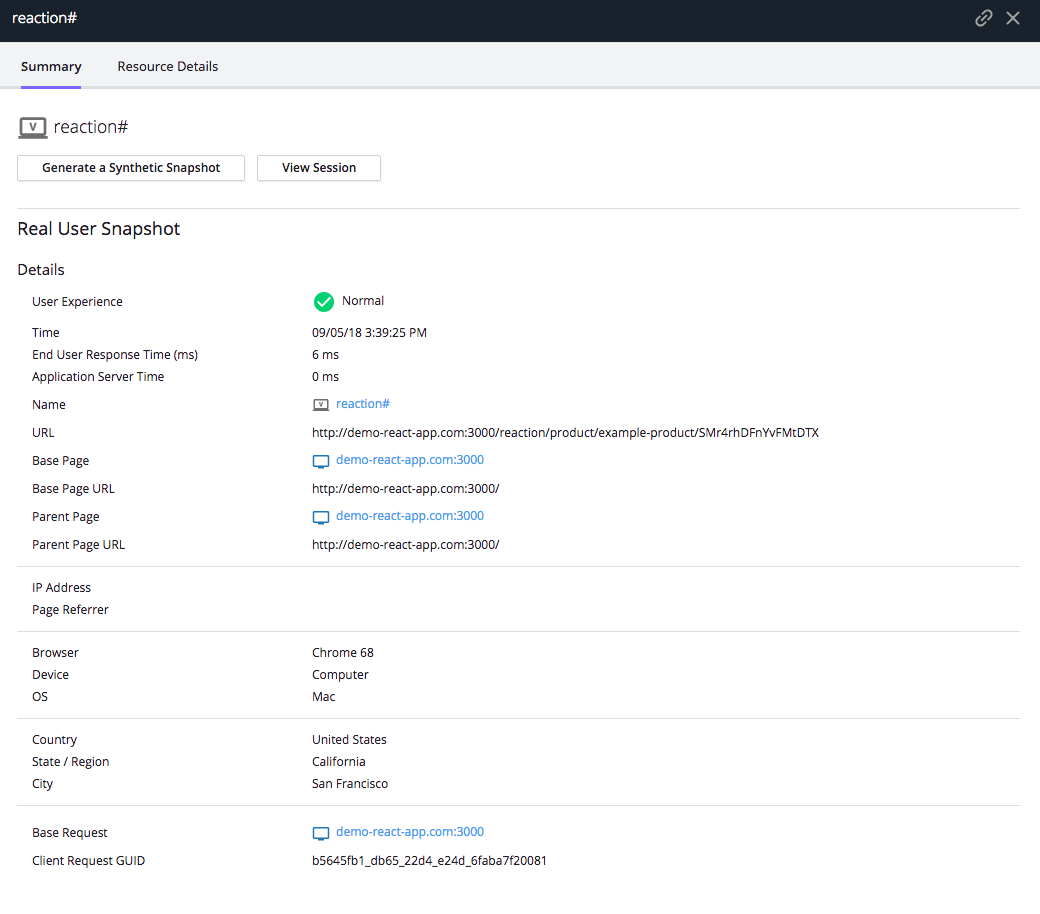
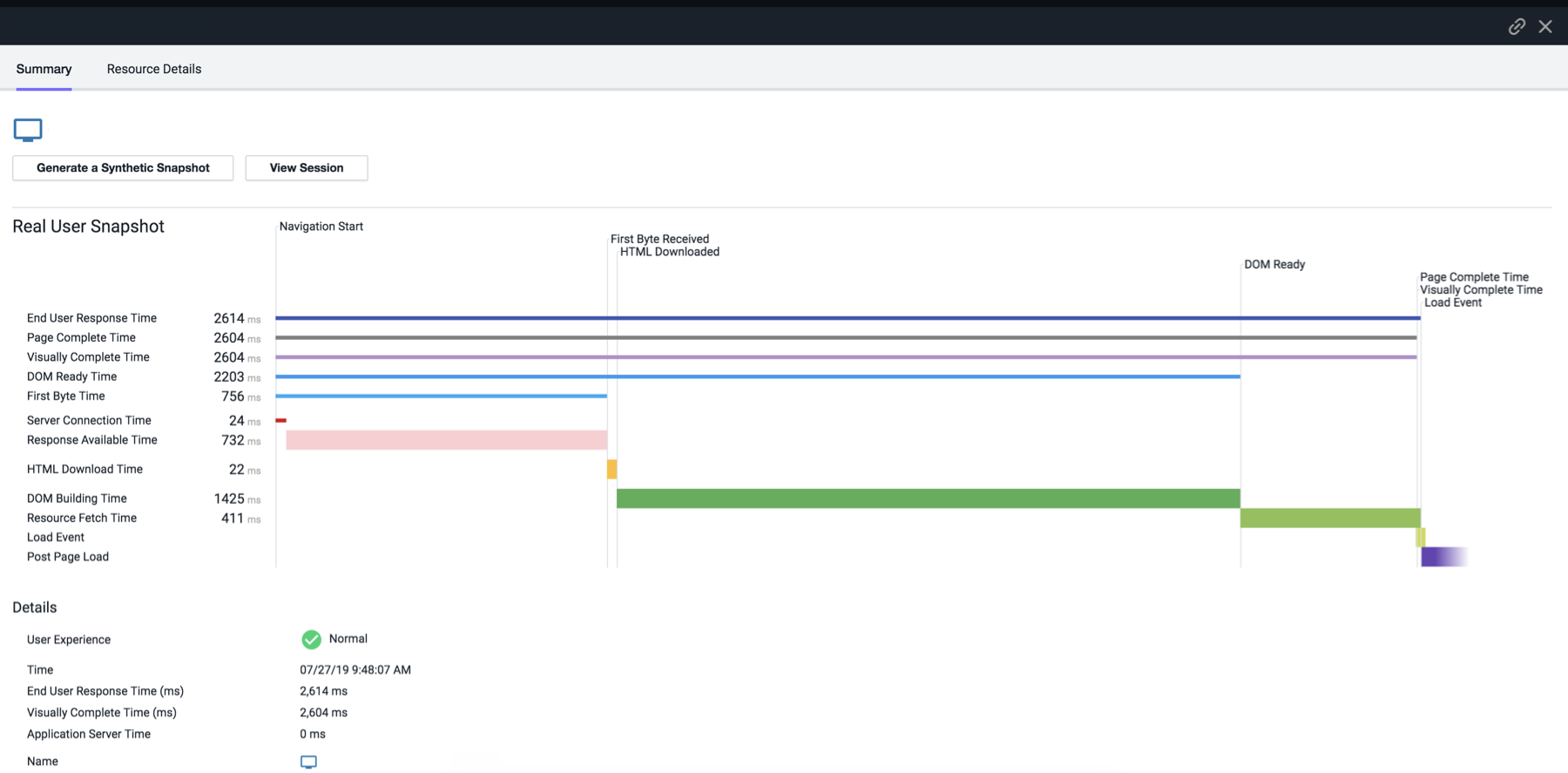
スナップショットの詳細:概要
以下に示す [Snapshot Details] ダイアログを表示するには、[Browser Snapshots] ページでいずれかのブラウザスナップショットをダブルクリックします。この [Summary] タブはダイアログのデフォルトタブであり、親ページの URL などのいくつかの追加情報を提供します。

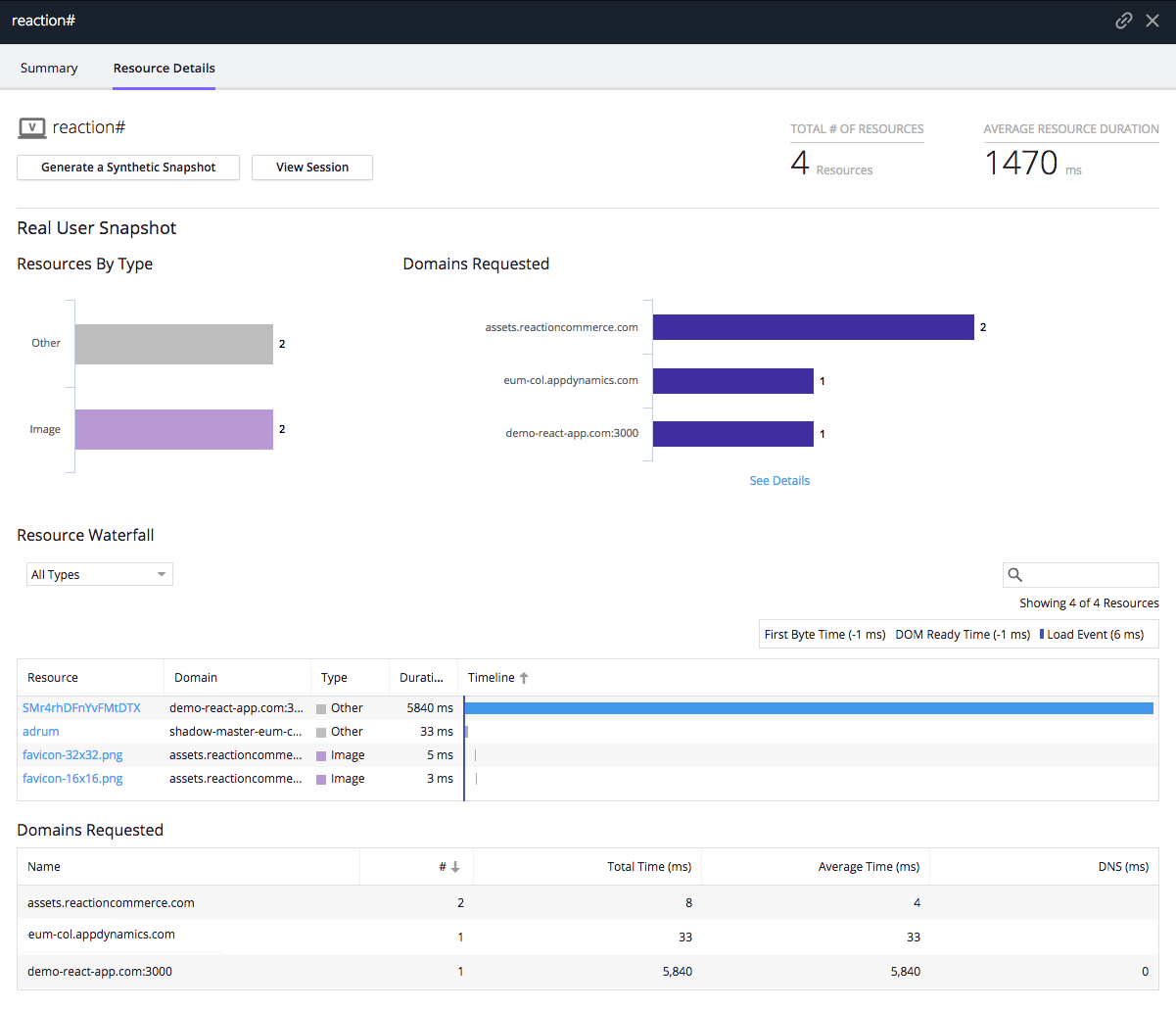
スナップショットの詳細:リソースの詳細
以下に示す [Resource Details] タブには、リソースの数とタイプ、リソースが要求されたドメイン、リソースのロード時間など、リソースに関する詳細が表示されます。

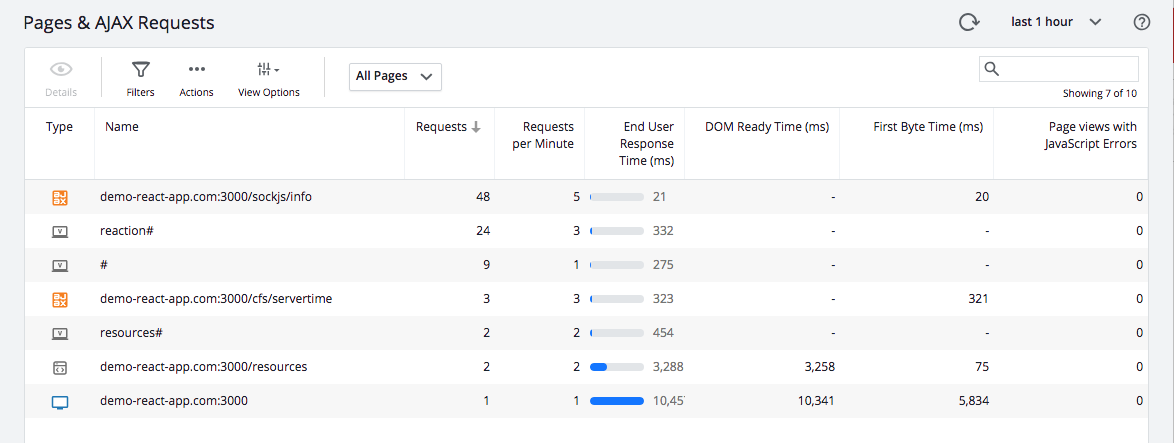
ページおよび AJAX リクエスト
以下に示す [Pages & AJAX Requests] ページでは、各ページタイプのリクエスト数と、ページあたりの平均メトリックを表示できます。仮想ページなど、表示するページタイプを選択することもできます。

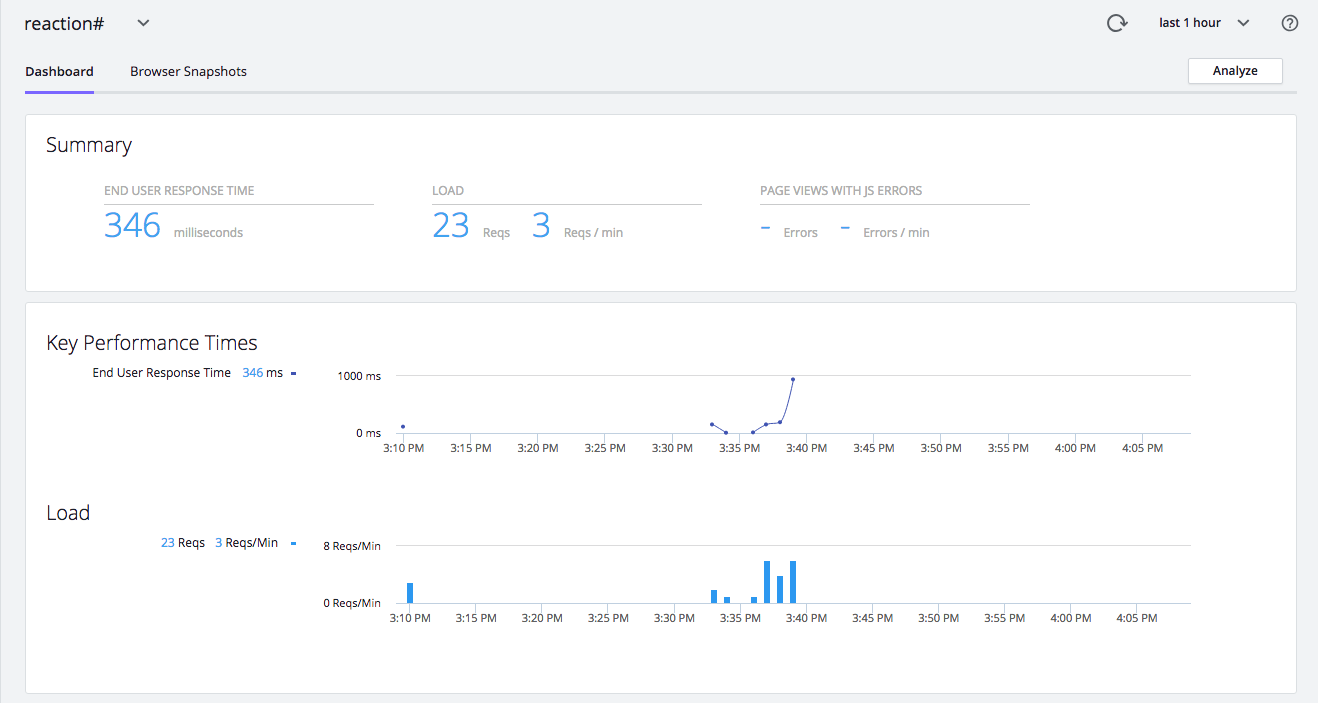
ページ、Ajax、および iframe ダッシュボード
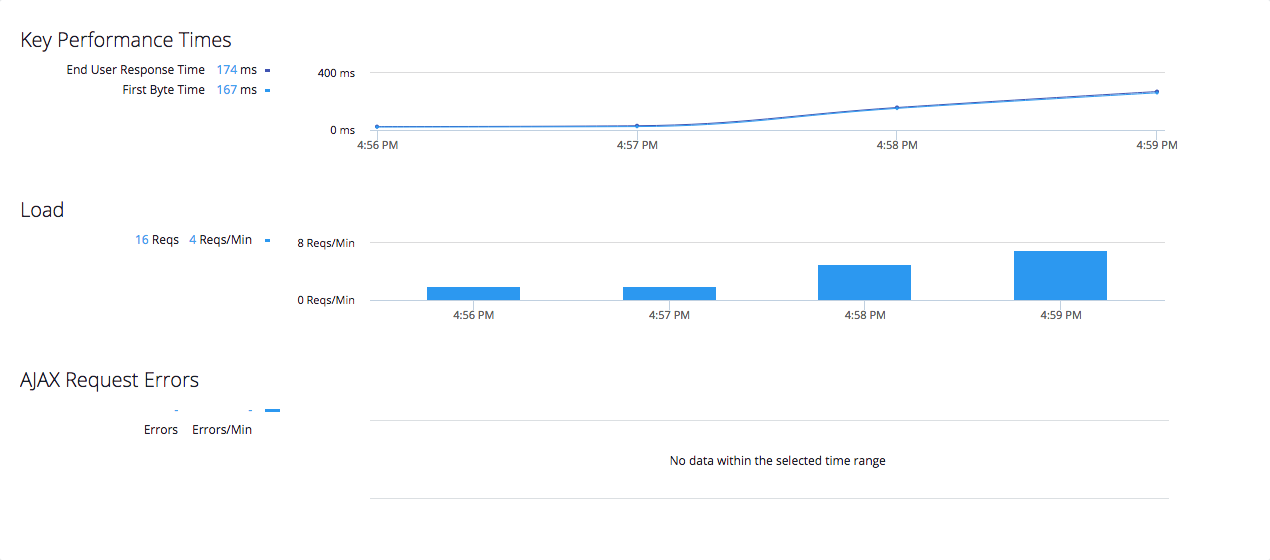
[Pages & AJAX Requests] ページから、ページをダブルクリックして [ページおよび iframe ダッシュボード] を表示できます。各ページタイプのダッシュボードには、平均メトリックを表示する [Summary] セクション、およびリクエストとタイムラインのメトリックを示す [Key Performance Times] セクションがあります。.

以下のタブには、各ページタイプのダッシュボードの違いが示されています。
ベースページには、エンドユーザの応答時間、ページの完了時間、および視覚的な完了時刻などのタイミングメトリックが含まれています。

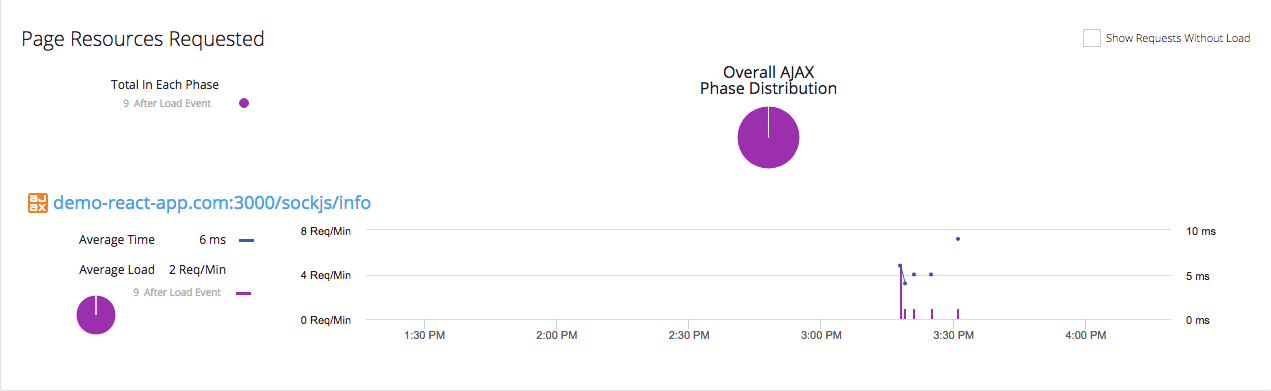
仮想ページでは、要求されたリソースを提供します。

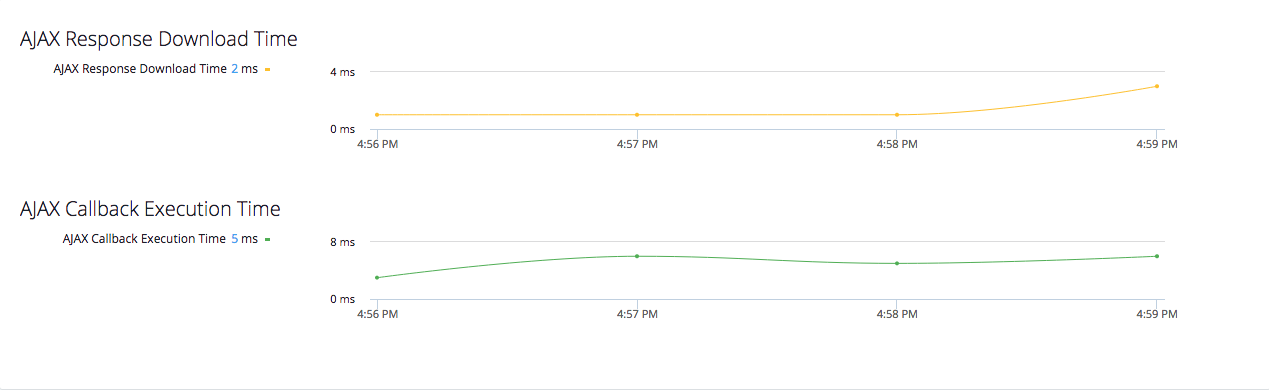
Ajax リクエストには、より限定的なタイミングメトリックのセットと、[AJAX Response Download Time] および [] の Ajax 固有のセクションが含まれていますAJAX Callback Execution Time。


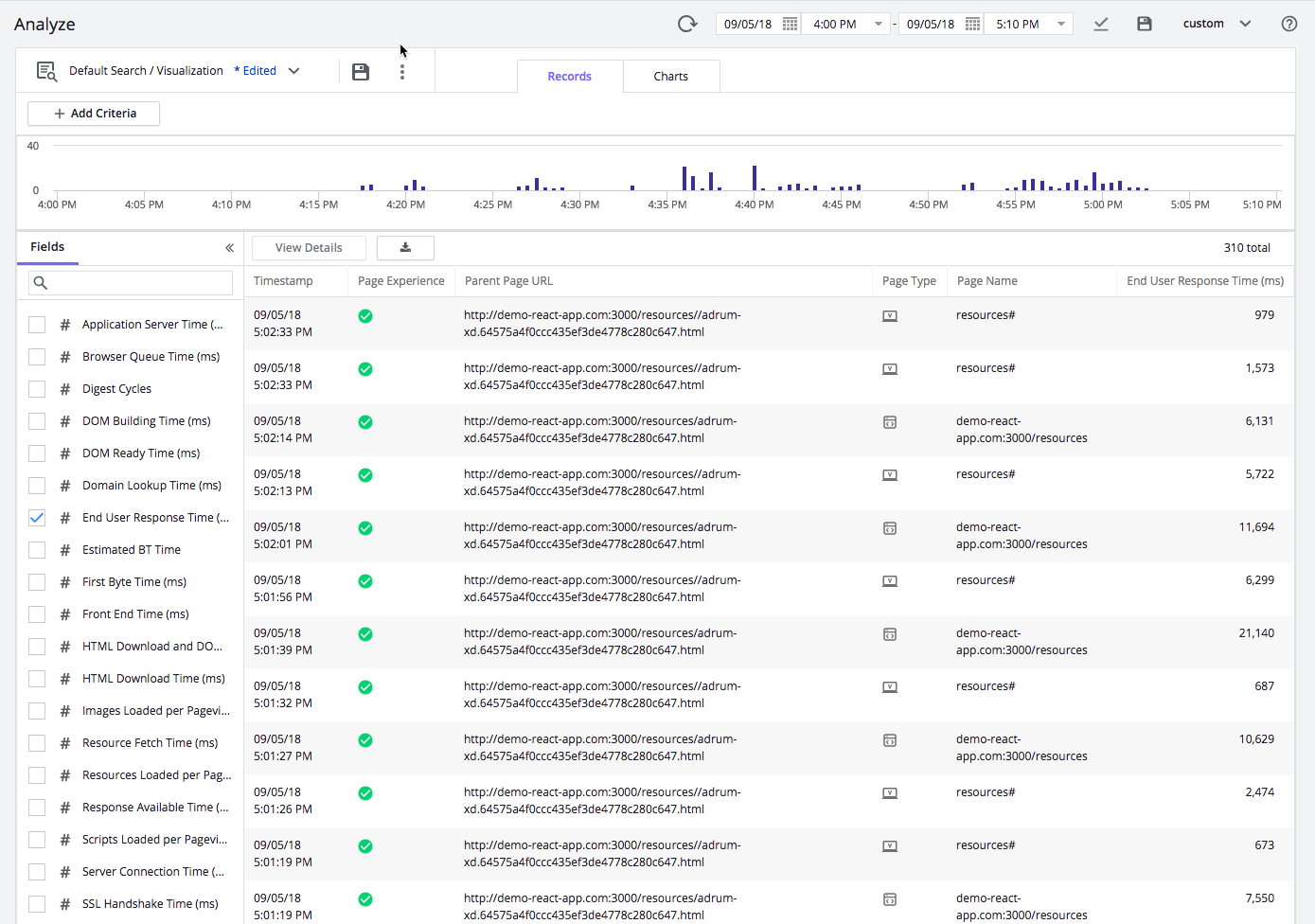
ブラウザ分析
Browser Analyze から、以下のスクリーンショットに表示されたページタイプなどの条件に基づいてフィルタ処理を行い、表示するフィールドを設定できます。