This page provides a high-level overview to check your Browser RUM setup.
Check for Load
Make sure there is load running on your app for the pages that you want to monitor for the selected period.
When Browser RUM discovers a new page, iframe, or Ajax call for the first time, there will be a several minute delay before data for it appears in the Controller UI.
- It takes up to two or three minutes for the agent to register with the Controller. No metrics are captured during this time.
- After the page is registered and traffic starts flowing, it can take an additional two or three minutes for the metrics to appear in the AppDynamics console.
- After that, the delay between an end-user click and the appearance of Browser RUM data is two to three minutes.
Confirm Browser RUM Is Enabled
Make sure you enable Browser RUM for the app. Enable it if it is disabled. See Enable and Disable Browser Monitoring.
Ensure Pages Are Instrumented
Examine the source of your web page to ensure that you have instrumented the pages that you want to monitor.
Check Connectivity
Make sure there is connectivity from the browser to the EUM Cloud.
Examine Beacons for Issues
If beacons are not present or their status is not valid, verify your Browser RUM configuration. See Set Up and Access Browser RUM.
To examine your instrumented application for issues, verify the following:
- The JavaScript Agent extension (
adrum.ext) is loaded and its status is OK (200). - The EUM beacon is sent:
Beacons for using image requests have an inherent length limitation. Because of this, URLs longer than 180 characters, page names longer than 50 characters, and user data (key and value combined) longer than 113 characters are not supported in these browsers.
You can use the developer tools in your web browser to examine your application.
This screenshot shows a .gif-based beacon in Chrome.

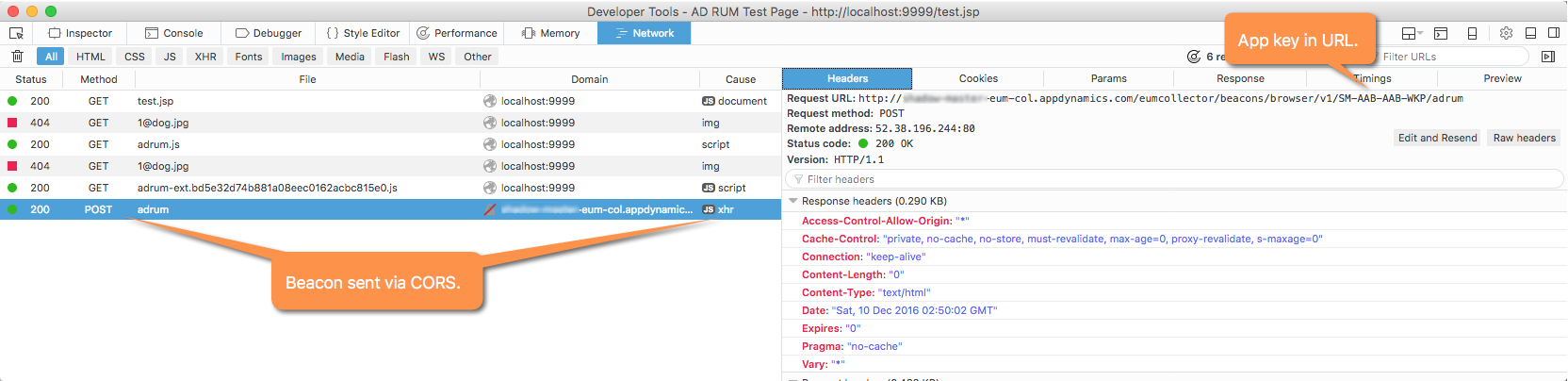
This screenshot shows a CORS-based beacon with a key in the URL path.

Create a HAR file to confirm that the browser is downloading the expected resources for your web page.