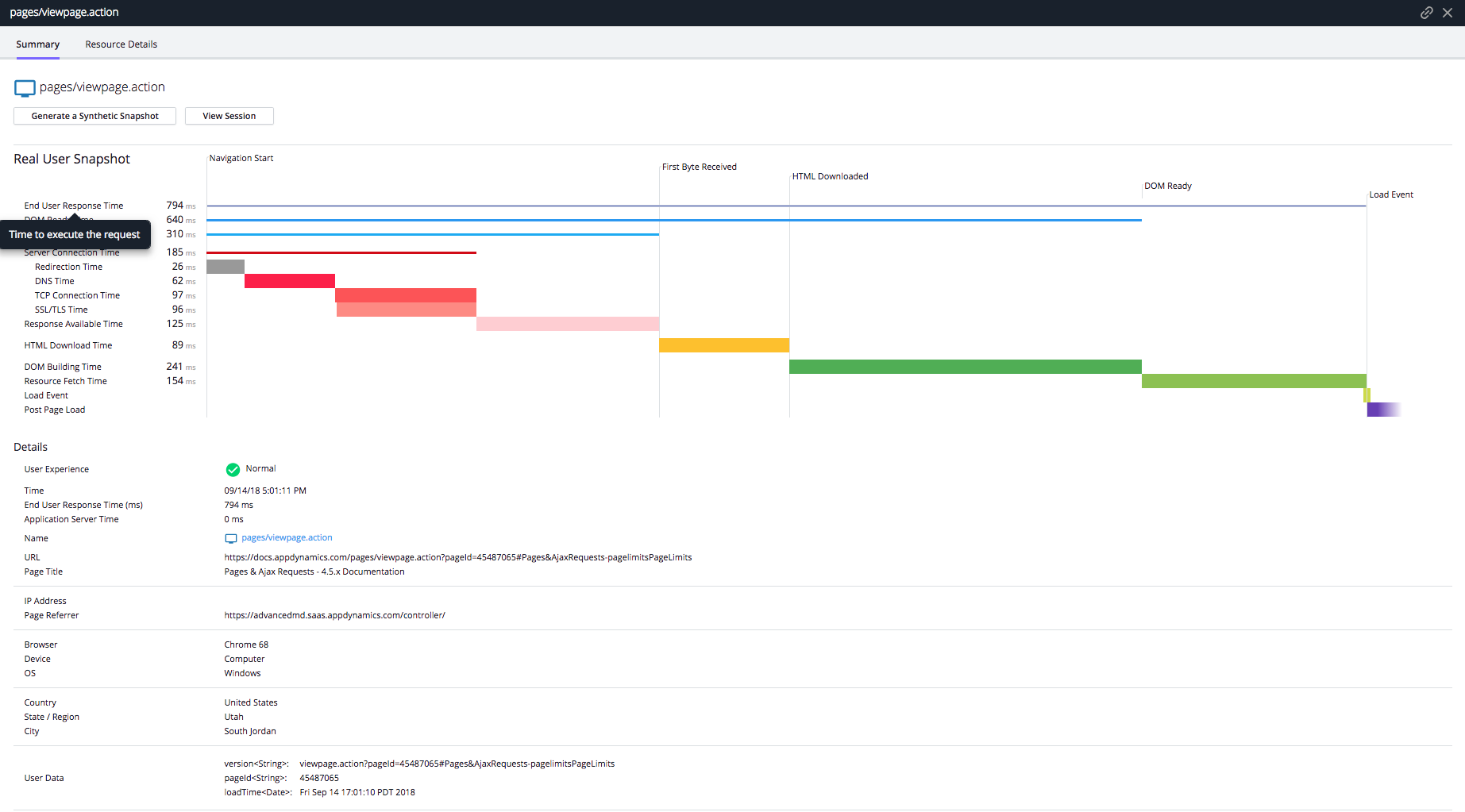
ページスナップショットを使用すると、個々のブラウザページのリクエストを詳細に確認できます。[Summary] タブでは、ページの一般的な特性について説明します。
ウォーターフォールグラフ
ページスナップショット上部の [Summary] タブには、そのページに対する全体的なトランザクションのタイミングを示すウォーターフォールグラフが表示されます。各メトリックにカーソルを合わせると、そのメトリックの定義がポップアップ表示されます。

メトリックの詳細については、「ブラウザ RUM メトリック」を参照してください。関連するスナップショットやカスタムユーザデータなど、スナップショットに関連付けられた追加の詳細情報は、グラフの下に表として表示されます。
Generate a Synthetic Snapshot - SaaS Only
合成スナップショットは、地理的に分散したエージェントを使用して、Web ページのダウンロードパフォーマンスのスナップショットを作成します。リアルユーザのラストマイルパフォーマンスに特有の遅延の可能性のある影響はありません。オンデマンドの合成スナップショットを作成し、問題のあるリアルユーザモニタリングのスナップショットと比較するには、[Generate a Synthetic Snapshot] をクリックします。
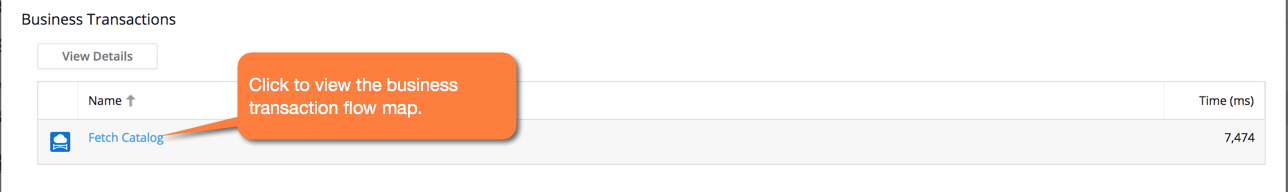
相関トランザクション スナップショットとビジネストランザクション
サーバ側の相関が設定されている場合は、関連するビジネストランザクションへのリンクが表示されます。

リンクをクリックすると、サーバ側でビジネストランザクションを行うフローマップに移動します。
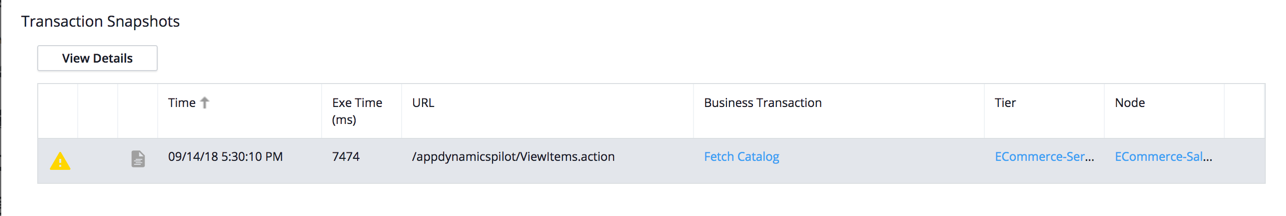
ビジネストランザクションによってトランザクション スナップショットが作成された場合、ビジネストランザクション、階層、およびノードフローマップへのリンクとともに、トランザクション スナップショット フロー マップへの直接リンク  が表示されます。クロスアプリの相関がサポートされています。
が表示されます。クロスアプリの相関がサポートされています。

この場合、トランザクション スナップショットにはブラウザのスナップショットに戻るリンクもあります。

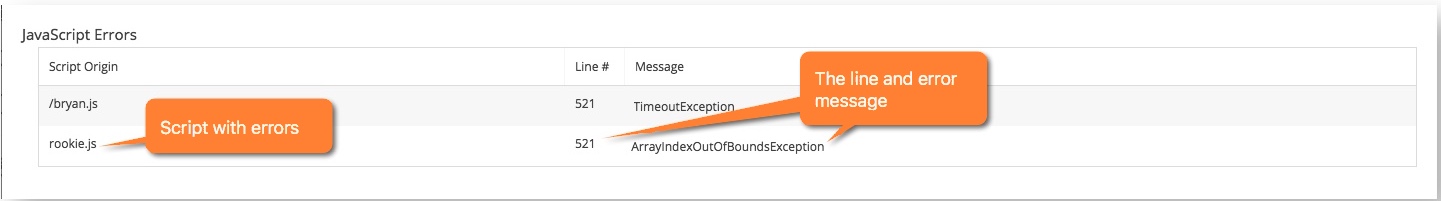
JavaScript エラー
ページに JavaScript エラーがある場合は、ウォーターフォールグラフの下に表示されます。

無関係または過剰なエラーが多すぎる場合は、エラーを無視するように設定できます。手順については、「JavaScript および Ajax エラー検出の構成」を参照してください。
現在のページのドメイン以外のドメインでホストされているスクリプトでエラーが発生した場合、ほとんどのブラウザで JavaScript エージェントがエラーの詳細を記録しないようにします。このような場合、文字列 CROSSDOMAIN は Script Origin として表示されます。
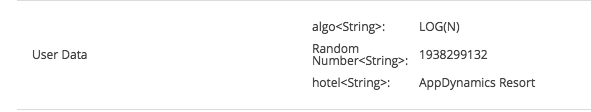
ユーザ データ
カスタムユーザデータを設定した場合は、[Details] セクションに表示されます。

リソースの詳細
ブラウザがリソースタイミング API をサポートしている場合、[Resource Details] タブには、リソース(スクリプト、CSS ファイル、フォント、SVG、およびイメージ)のパフォーマンスの詳細な内訳がページにロードされたときに表示されます。

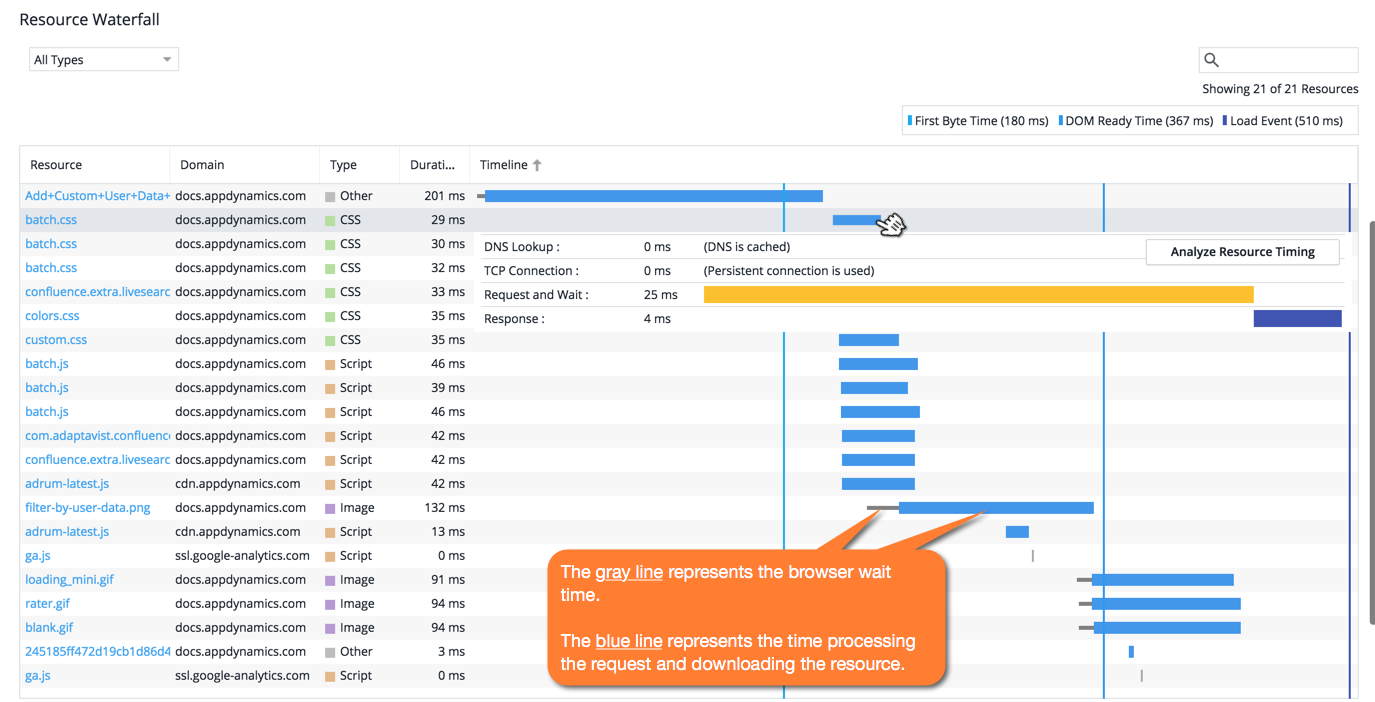
リソースのウォーターフォール
Resource Waterfall は、リソースの名前、取得元のドメイン、リソースのタイプ、およびその所要時間など、各リソースがページのロードプロセス(最初のバイト時間の前、DOM の準備時間の前、Onload の前)でロードされたときのスナップショットを提供します。右上のドロップダウンリストを使用して項目をタイプ別にフィルタリングし、検索ボックスを使用して検索することができます。
詳細を表示するには、青色のタイムラインのいずれかをクリックします。これらは、Timing-Allow-Origin HTTP ヘッダーを設定したプライマリドメインまたはクロスドメインのものです。メトリックの計算方法に関する説明については、「リソース タイミング メトリック」を参照してください。

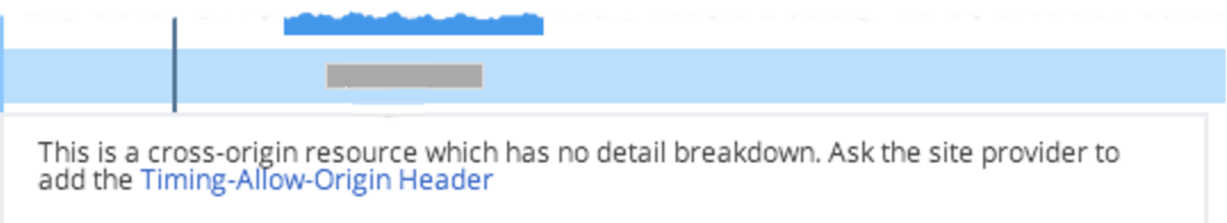
グレーのタイムラインは、Time-Allow-Origin HTTP ヘッダーを設定していないクロスドメインを示します。このヘッダーを追加するために CDN プロバイダーを使用すると、共有コンテンツと CDN 提供コンテンツの詳細情報を取得できます。

ページスナップショットの不明なメトリック
ブラウザ RUM は、エンドユーザの Web ブラウザを使用してメトリックをキャプチャします。場合によっては、ブラウザスナップショットの 1 つまたは複数のメトリックについて、不明なデータが報告されることがあります。これは、特定のメトリックの収集をサポートしていない、古い、または旧式のブラウザで発生します。
メトリックがブラウザの機能に基づいてキャプチャされない場合の詳細については、「ブラウザ モニタリング メトリック」を参照してください。