This page provides helpful tips for finding and solving common JavaScript errors.
Enable Error Reporting
It is possible that reporting is disabled or that certain JavaScript or Ajax errors that you would like to be reported have been configured to be ignored. See Configure JavaScript and Ajax Error Detection.
If another script on your monitored pages sets the JavaScript window.onerror event, this setting can interfere with Browser RUM error capture. See Handle the window.onerror Event.
Visualize JavaScript Errors
You can use Analytics to query your Browser Request event data and create a JavaScript exception and error summary dashboard.
See Visualize JavaScript Errors.
View Error Information for Cross-Domain JavaScript
By default and for security reasons, most modern browsers do not provide access to the error information in window.onerror for scripts that are loaded from other domains. To access this error information, you need to enable cross-origin resource sharing (CORS). Firefox and Chrome both allow you to enable CORS by making small changes to your server and script element in your HTML.
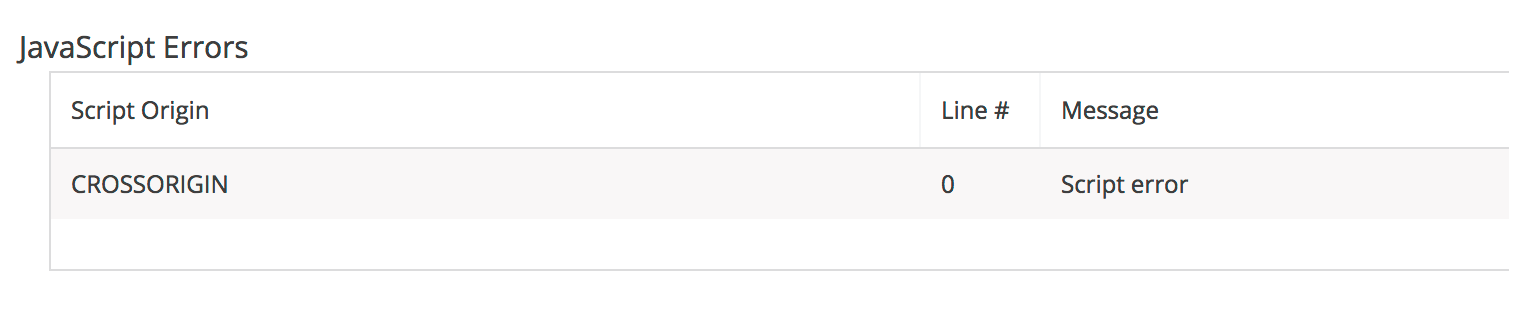
If you have not enabled CORS, the error message "CROSSORIGIN" displays:

Once CORS is enabled, you will able to see error details like those shown here.
Also, when you can navigate to your page from Chrome and then open JavaScript Console > Network > Headers, you'll see the HTTP response header access-control-allow-origin: *.
In the following sections, we're going to show you how to make changes to access the error information in window.onerror cross-domain scripts.
Server Change
To enable CORS, you need to add this header to responses that are not from the same domain as the caller:
Access-Control-Allow-Origin: *
CODE
Script Tag Change
The script element has a new non-standard attribute called crossorigin. The most secure value for crossorigin would be anonymous. So, you'll have to modify your script tags to look like the following.
<script src="http://sub.domain.com/adrum.js" crossorigin="anonymous"></script>
XML
Browser Support for CORS
In the future, we expect most browsers to enable CORS. Internet Explorer 10+ already has native support for CORS and reports errors to window.onerror for both local and cross-domain scripts. See CORS: Browser support to see a list of browsers/layout engines that support CORS.